老生常谈JavaScript获取CSS样式的方法(兼容各浏览器)
时间:2020-10-08 13:27:42 | 栏目:JavaScript代码 | 点击:次
众所周知,CSS样式有三种类型:行内样式、内部样式和外部样式,JavaScript获取CSS样式时分为两种情况:行内样式获取法 和 非行内样式获取法 。
一、行内样式获取相对简单,通过element.style.attr(元素.style.属性)即可获取,示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript获取CSS样式</title>
</head>
<body>
<!-- 给p标签设置行内样式并添加点击事件 -->
<p style='width: 200px;height: 100px;background: pink' onclick='show()'>博客园--开发者的网上家园</p>
<script type="text/javascript">
function show() {
var obj = document.getElementsByTagName('p')[0];
alert(obj.style.width);
}
</script>
</body>
</html>
运行:

通过element.style.attr即可获取行内样式属性值,也可设置属性值,形式如:obj.style.width = 300 + 'px';
二‘、非行内样式获取法,因浏览器的不同又分为两种,即基于IE浏览器的 和 非IE浏览器的如谷歌火狐等。
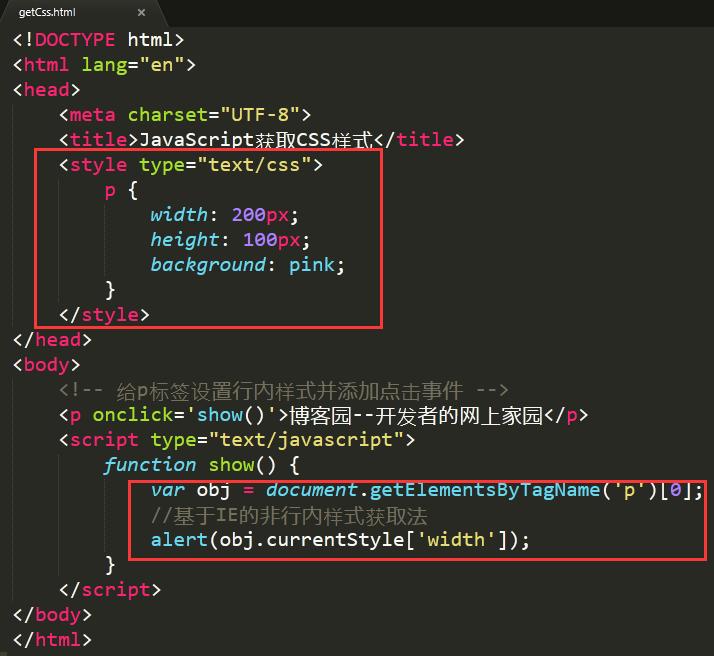
1、基于IE浏览器的非行内获取法:通过 element.currentStyle['attr']

IE运行结果:

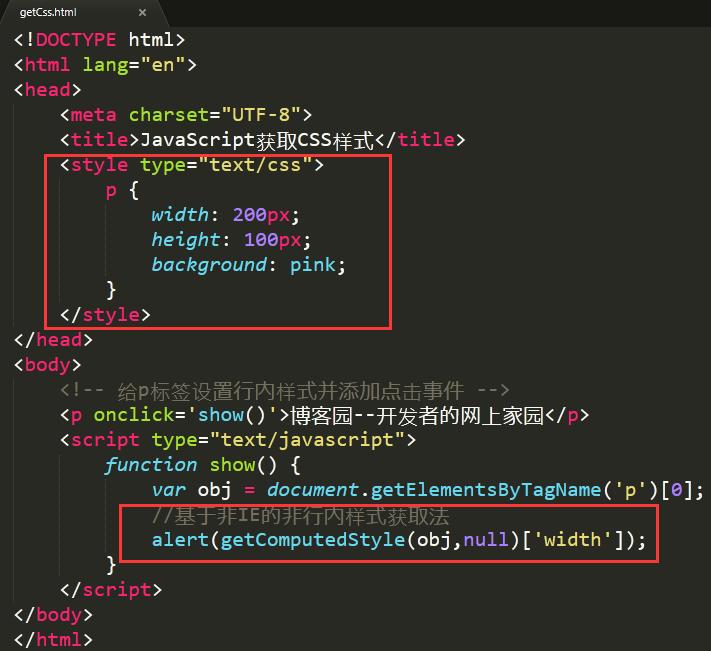
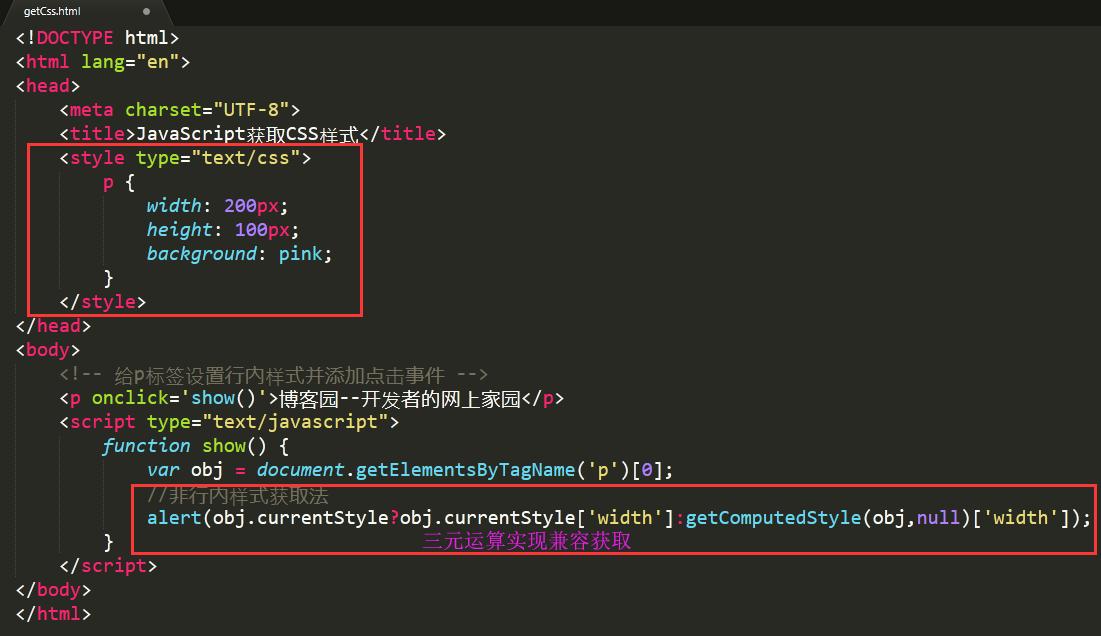
2、基于非IE如火狐谷歌等非行内获取法:通过 getComputedStyle(element.null/伪类)[attr]

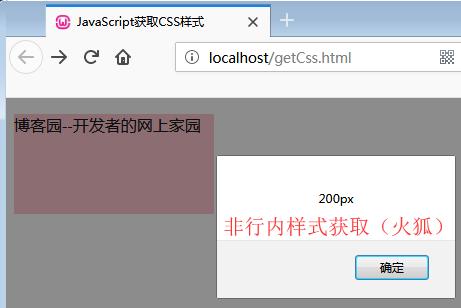
火狐运行结果:

二者兼容定法:

总结:以上就是JavaScript获取CSS样式的方法,其中获取非行内样式兼容IE和非IE可通过封装一个函数,实现多次调用,
切记:非行内样式获取法,只能获取不能设置。
总结