layui富文本编辑器前端无法取值的解决方法
时间:2020-10-04 14:43:54 | 栏目:JavaScript代码 | 点击:次
首先,需要简单说下layui这个框架,个人觉得属于那种比较好用的框架,包括他的极简流畅的弹框,很适合那种主要写后端的程序员和快速开发的团队
本期主要讲的是layui富文本编辑器这个东西,他的模式是在某个textarea的基础上建立了一个富文本编辑器,也就是说你填写在富文本编辑器的值其实是放在编辑器里面的,并没有放在之前的textarea中,你获取textarea的值的时候需要先把富文本编辑器的值同步到之前的textarea中,然后才能通过textarea获取对应的值
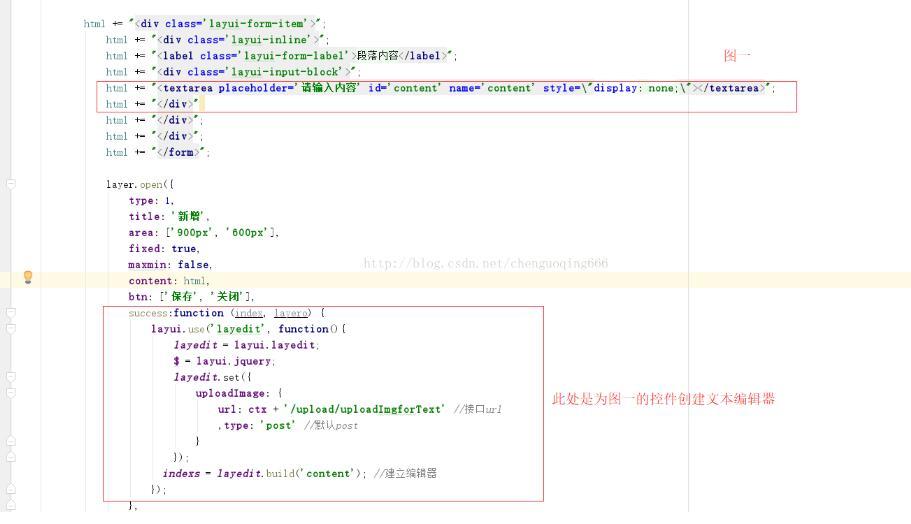
主要代码如下:

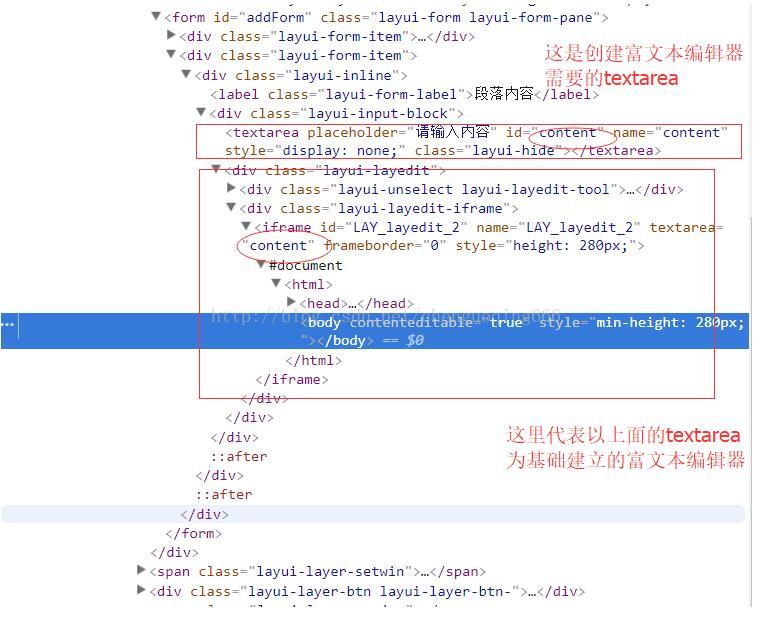
下图是通过浏览器生成的js样式:

通过上图可以发现目前富文本编辑器的值与创建的textarea的值没有关系
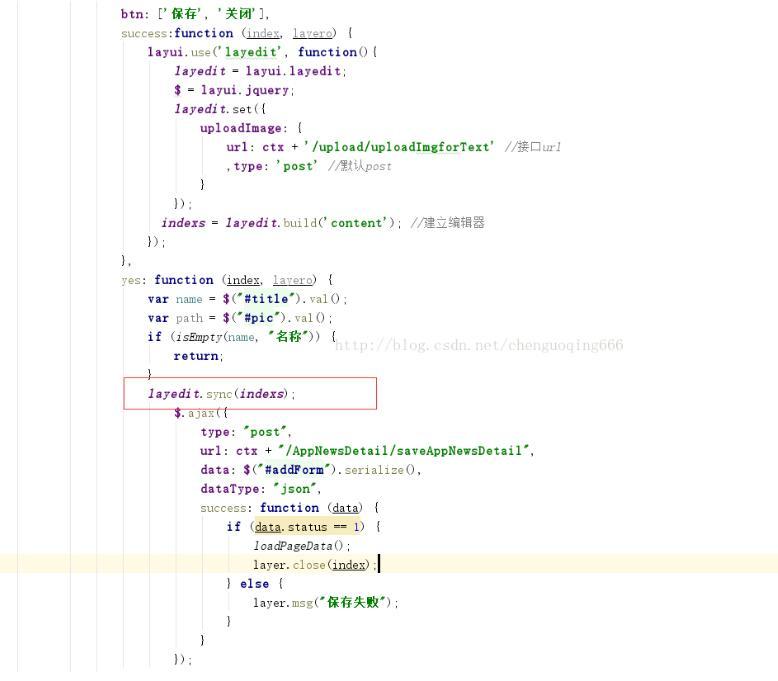
注意:我这里用的弹出框动态渲染来做的,不管是静态的还是动态的,一定要在富文本编辑器修饰完成之后才可以同步值,因为html他是按照从上到下的顺序来加载的
如图:需要再提交之前同步数据: layedit.sync(indexs);

indexs 这个参数是创建富文本编辑器后生成的索引,只有通过他才可以取出富文本编辑器的值,
如果跟我一样采用的是动态渲染最好把indexs定义成全局的,不然 在yes这个方法中是拿不到indexs的
然后就可以用id选择器的val()属性去获取了。
还有一点就是执行上传的 时候的返回值,一定要遵循他的规则:
"{\"code\":0,\"msg\":\"上传成功\",\"data\":{\"src\":\""+request.getContextPath() + "/upload/home/"+tempName+ "\"}}";
src后面的图片路径以自己的具体项目为主,这里仅供参考
具体内容可以去layui官方文档查看:http://www.layui.com/doc/modules/layedit.html