微信小程序 省市区选择器实例详解(附源码下载)
时间:2020-10-03 10:16:46 | 栏目:JavaScript代码 | 点击:次
微信小程序 省市区选择器:
最近学习微信小程序,为了检验自己的学习效果,自己做一个小示例,网上搜索下类似的实例,发现这个更好,大家看下。
一、区域间手势滑动切换,标题栏高亮随之切换
思路是:拿当前的current来决定高亮样式
1.监听swiper滚动到的位置:
<swiper class="swiper-area" current="{{current}}" bindchange="currentChanged">
currentChanged: function (e) {
// swiper滚动使得current值被动变化,用于高亮标记
var current = e.detail.current;
this.setData({
current: current
});
}
2.布局文件中做条件判断,是否加上高亮样式,其中area-selected是目标样式,color: red;
<text class="viewpager-title">
<text wx:if="{{current == 0}}" class="area-selected">{{provinceName}}</text>
<text wx:else>{{provinceName}}</text>
</text>
<text class="viewpager-title">
<text wx:if="{{current == 1}}" class="area-selected">{{cityName}}</text>
<text wx:else>{{cityName}}</text>
</text>
<text class="viewpager-title">
<text wx:if="{{current == 2}}" class="area-selected">{{regionName}}</text>
<text wx:else>{{regionName}}</text>
</text>
<text class="viewpager-title">
<text wx:if="{{current == 3}}" class="area-selected">{{townName}}</text>
<text wx:else>{{townName}}</text>
</text>
3.点击上级时为下一级赋予“请选择”字样
provinceTapped: function(e) {
...
that.setData({
cityName: '请选择',
city: array,
cityObjects: area
});
...
}
其他级别以其类推。
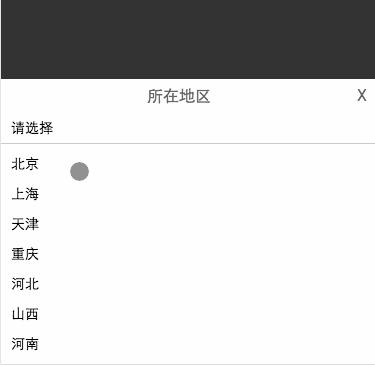
效果如下:
二、标题栏点击切换,则区域间也随着切换
changeCurrent: function (e) {
// 记录点击的标题所在的区级级别
var current = e.currentTarget.dataset.current;
this.setData({
current: current
});
}
标题栏<text>上绑定点击事件
<text bindtap="changeCurrent" data-current="0">
效果如下:
数据绑定用起来果然是爽,寥寥几句代码完成了点击切换,要是别的平台的写同样的功能,这要写半天。
三、回到前一级点击某区域后,要自动将往后级的数组、index、name、array清空,否则逻辑错乱了。
例如,依次选择了北京-朝阳区-三环以内之后,又回到了省级选择了浙江省,此时二级三级区域都还是原先所选的朝阳区-三环以内,左右滑动区域内容也显示的是错的。
为了解决这个bug,需要再次处理tapped点击事件,将子级的选择清空。
provinceTapped: function(e) {
// 标识当前点击省份,记录其名称与主键id都依赖它
var index = e.currentTarget.dataset.index;
// current为1,使得页面向左滑动一页至市级列表
// provinceIndex是市区数据的标识
this.setData({
current: 2,
cityIndex: index,
regionIndex: -1,
townIndex: -1,
cityName: this.data.city[index],
regionName: '',
townName: '',
region: [],
town: []
});
...
}
四、修正一初始化即提供4个swiper-item的bug
处理方式是加一个数组的元素个数是否为零,例如城市当它有值才显现
<block wx:if="{{city.length > 0}}">
<swiper-item>
<scroll-view scroll-y="true" class="viewpager-listview">
<view wx:for="{{city}}" wx:key="index" data-index="{{index}}" bindtap="cityTapped">
<text wx:if="{{index == cityIndex}}" class="area-selected">{{item}}</text>
<text wx:else>{{item}}</text>
</view>
</scroll-view>
</swiper-item>
</block>
相应地在js文件中生成它
this.setData({
- current: 2,
cityIndex: index,
regionIndex: -1,
townIndex: -1,
this.setData({
region: array,
regionObjects: area
});
+ // 确保生成了数组数据再移动swiper
+ that.setData({
+ current: 2
+ });
});
注意这里是将current的setData操作移到region与regionObject之下了,保证了先有值再控制swiper的位移。
最后上一个与原生picker写的对比gif图:
不用在picker上反复点击反复选择,也不会出现跨级点击的问题,体验上是不是有好一点呢?
源码下载:http://xiazai.jb51.net/201701/yuanma/lendoo-wx(jb51.net).rar
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!