javascript 基础篇4 window对象,DOM
时间:2020-10-02 10:20:26 | 栏目:JavaScript代码 | 点击:次
| closed | 获取引用窗口是否已关闭。 |
| defaultStatus | 设置或获取要在窗口底部的状态栏上显示的缺省信息。 |
| dialogArguments | 设置或获取传递给模式对话框窗口的变量或变量数组。 |
| dialogHeight | 设置或获取模式对话框的高度。 |
| dialogLeft | 设置或获取模式对话框的左坐标。 |
| dialogTop | 设置或获取模式对话框的顶坐标。 |
| dialogWidth | 设置或获取模式对话框的宽度。 |
| frameElement | 获取在父文档中生成 window 的 frame或 iframe 对象。 |
| length | 设置或获取集合中对象的数目。 |
| name | 设置或获取表明窗口名称的值。 |
| offscreenBuffering | 设置或获取对象在对用户可见之前是否要先在屏幕外绘制。 |
| opener | 设置或获取创建当前窗口的窗口的引用。 |
| parent | 获取对象层次中的父窗口。 |
| returnValue | 设置或获取从模式对话框返回的值。 |
| screenLeft | 获取浏览器客户区左上角相对于屏幕左上角的 x 坐标。 |
| screenTop | 获取浏览器客户区左上角相对于屏幕左上角的 y 坐标。 |
| self | 获取对当前窗口或框架的引用。 |
| status | 设置或获取位于窗口底部状态栏的信息。 |
| top | 获取最顶层的祖先窗口。 |
其中body 元素将作为下列 window 对象事件的宿主:onblur, onbeforeunload, onfocus, onload 和 onunload。
下面用一下window做一个页面离开时的提示:
我们一般会有离开页面时的提示。比如是否确认离开等,其实只要在body结点加一句就好:
<body onbeforeunload="return 'Are you exiting?'">
这样的话离开的时候就会有提示。
这个例子中,我们注意3点:
必须写return ‘xxxxx' 分号有没有都可以,如果只写字符串,是没有提示的。
之前强调过的问题,因为onbeforeunload事件后面已经有双引号,所以return必须是单引号括起来。
这句话对FF ,chrome,IE均有效,其中chrome和IE的触发机制是相同的,现象是:在确认栏写出返回字符串。我猜想的过程应该是这样的:用户点击关闭按钮,触发onbeforeunload对象,此时如果onbeforeunload对象返回值是一个字符串,那么就会向上出发警告,并显示字符串。但是FF不一样,只显示默认警告。
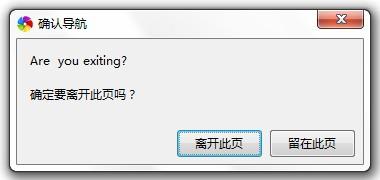
在chrome有如下提示:

返回的句子出现在导航的上方,跟IE的效果一样(如果IE没有显示,点一下允许运行脚本就好了。)。
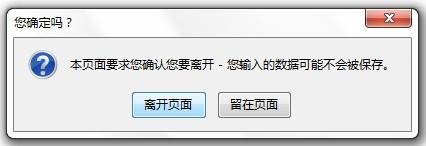
如果是FF,则只出现上层的提示,跟我们写的那句话无关,尽管如此,我们还是要写,否则FF就没有提示了。

所以如果我们想要让它的确认框出现我们自己的东西,我尝试了许多次,发现FF无法做到用别的对话框代替它的默认框,所以我们只能默默的添加一个confirm,但是这样的话FF会有两次提示。IE和chrome都会在离开提示里输入函数的返回字符串,这一点还是不错的,以下是经过一楼的反馈后修改过的代码。
经过测试,这段代码在chrome 16.0.912.0中只显示一次提示,但在某些基于chrome的浏览器(如sunchrome)中会出现FF和chrome双重提示,我猜想是因为这些浏览器包含了其它内核,具体怎么回事就不太懂了。
总之,就全的那个联系吧~哎~
<html>
<head>
<title>testing</title>
<script type="text/javascript" src="js/output.js"></script>
<script language="javascript" for ="window" EVENT ="onbeforeunload">//for IE
return "Sure to exit?(IE)"//如果返回字符串, 就会提示是否留在页面
// 如果没有这个节点,会显示Chrome的提示框
</script>
<script type="text/javascript" >
function closing(){
var res=confirm("Are you exiting?(FF)"); //这个会在FF显示
return "Are you exiting?(chrome)"; //这个会在Chrome显示
}
</script>
</head>
<body onbeforeunload="return closing();">
testing
</body>
</html>
那个方法一的意思是:如果在这里写了这个节点,那么IE运行的时候就会运行这个部分的代码,但是如果没有这个节点,那么这段代码在FF和chrome正常,但是在IE里,会出现两个提示都出现的情况,这是因为它既会执行window.confirm这句,也会返回chrome那句。
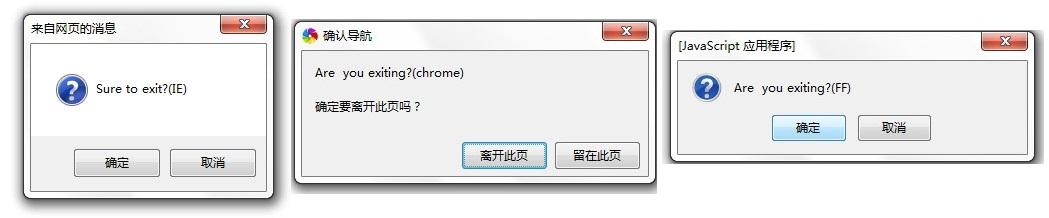
以下是上面代码在各浏览器的测试:

哈哈,怎么样,不错吧~
好,接下在就是万众期待(其实只有LZ期待吧= =+)的DOM
DOM的全称是document object model,怎么理解这个东西挺关键的,我看了不少定义,有的说它是个平台,有的说它是个接口,anyway,我打开了它的官方guide网站:http://www.w3.org/DOM/
它对DOM的定义是:
The Document Object Model is a platform- and language-neutral interface that will allow programs and scripts to dynamically access and update the content, structure and style of documents. The document can be further processed and the results of that processing can be incorporated back into the presented page.
我来简单翻译下好了:DOM是个平台/语言的中间接口,它可以允许程序和脚本动态的访问和更新内容、架构以及文件style。文件可以被进一步处理并将结果返回到显示页面。
其实这么说我看了也还是云里雾里,所以可以这么理解,DOM是个大家为了编程方便,传输速度快而统一起来的,基于树规范,它跟浏览器是没有关系的。DOM的基本思想就是树形结构,比如HTML文件,就是一个树形结构。DOM是没有跟任何语言绑定的,我们利用js可以对html dom进行动态的修改。
DOM有三个级别,可以分为:core Dom, XML DOM(*), HTML DOM三部分。中间那个是作为文档传输标准,使用很广泛的,但是这里就着重讲HTML DOM。
DOM把文档分为带有:元素、属性、文本 的树形结构,然后将这些作为结点来构造文档的树形结构,这样,就可以通过一个结点访问到所有的结点。
之前给出的那个网站(https://www.jb51.net/w3school/js/jsref_obj_string.htm)里面有比较全的DOM的玩意儿,可以用来参考,但是用来做教程还是有点生硬。
我打算先介绍节点类型,然后再对应到代码里。
节点类型介绍(复制来自https://www.jb51.net/w3schools/jsref/dom_obj_node.htm)
| Node type | Description | Children | Value | Constant |
|---|---|---|---|---|
| Element | Represents an element | Element, Text, Comment, ProcessingInstruction, CDATASection, EntityReference | 1 | ELEMENT_NODE |
| Attr | Represents an attribute | Text, EntityReference | 2 | ATTRIBUTE_NODE |
| Text | Represents textual content in an element or attribute | None | 3 | TEXT_NODE |
| CDATASection | Represents a CDATA section in a document (text that will NOT be parsed by a parser) | None | 4 | CDATA_SECTION_NODE |
| EntityReference | Represents an entity reference | Element, ProcessingInstruction, Comment, Text, CDATASection, EntityReference | 5 | ENTITY_REFERENCE_NODE |
| Entity | Represents an entity | Element, ProcessingInstruction, Comment, Text, CDATASection, EntityReference | 6 | ENTITY_NODE |
| ProcessingInstruction | Represents a processing instruction | None | 7 | PROCESSING_INSTRUCTION_NODE |
| Comment | Represents a comment | None | 8 | COMMENT_NODE |
| Document | Represents the entire document (the root-node of the DOM tree) | Element, ProcessingInstruction, Comment, DocumentType | 9 | DOCUMENT_NODE |
| DocumentType | Provides an interface to the entities defined for the document | None | 10 | DOCUMENT_TYPE_NODE |
| DocumentFragment | Represents a "lightweight" Document object, which can hold a portion of a document | Element, ProcessingInstruction, Comment, Text, CDATASection, EntityReference | 11 | DOCUMENT_FRAGMENT_NODE |
| Notation | Represents a notation declared in the DTD | None | 12 | NOTATION_NODE |
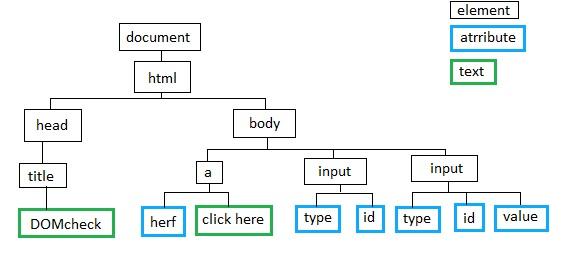
好,大约知道了这些之后,我们用一个小的html文件来查看DOM的树形结构:
HTML文本
<html>
<head>
<title>DOMcheck</title>
</head>
<body>
<a herf="#">click here</a>
<br>
<input type="test" id="in"></input>
<input type="button" id="but" value="here~"></input>
<body>
</html>
树形结构解析

PS:理论上br不是个节点,但我不确定,希望知道的人告诉我下~。
1.文件始终是根节点,获得document节点可以直接使用document.documentElement或者document.body来获得。
2.script也是节点,凡是<>里面的,都是节点,包括注释。
3.节点的名字,也就是类似hear title这些,是节点的tagName。
对于一个从一个结点获取别的节点的方法,无非是向上,向下,或者平行三个方向,具体可以查看上面给出的网站中DOM Node对象的属性和方法,我就不一一列举了。(上面的很些东西在IE里是不可用的,具体要在测试后考虑如何使用。)
大概看了DOM中节点的各个方法后,我们做一个小的应用:
用户点击时,可以添加打开或者闭合子选项。
<html>
<head>
<title>DOM check</title>
<script type="text/javascript" >
var ifopen=false;
function get(element){
return document.getElementById(element);
}
function crea(element){
return document.createElement(element);
}
function openlist(){
var titl=get("chapter1");
if(get("sub1")==null){
var s=crea("span")
s.setAttribute("id","sub1");
}
else
s=get("sub1");
ifopen=!ifopen;
if(ifopen){ // 没打开的话
s.innerHTML="<br><a href='#L1' >list1</a>"+
"<br><a href='#L2' >list2</a>"+"<br><a href='#L3' >list3</a>";
titl.appendChild(s);
}else{
var de= document.getElementById("sub1");
de.parentNode.removeChild(de) ;
}
}
</script>
</head>
<body >
<span id="chapter1">
<a href="#" id="chaptername1" onclick="openlist()">chapter 1</a>
</span>
<br><br><br><br>
<span name="L1">
<p>babababababbabbaba</p>
</span>
<span name="L2">
<p>babababababbabbaba</p>
</span>
<span name="L3">
<p>babababababbabbaba</p>
</span>
<body>
</html>
各浏览器测试无误。

当然,这个效果可以通过很多方法实现,这个只是为了学习如果通过DOM控制NODE。
补充一点:结点除了可以添加删除等外,还可以克隆,函数就是cloneNode,除了可以setAttribute外,也可以附件事件,比如这个结点有onclick之类的事件,可以使用addEvent这个函数来实现。具体我就不再写了,道理都是一样的~。