JavaScript如何调试有哪些建议和技巧附五款有用的调试工具
以下内容是关于javascript如何调试有哪些建议和技巧的相关知识,具体详情请看下文吧。
浏览器开发者工具
我个人最喜欢Chrome开发者工具。虽然Safari和Firefox无法达到Chrome那么高的标准,但它们也在逐渐改善。在Firefox中,可以将Firebug和Firefox开发者工具组合使用。如果Firefox小组在改进内置开发者工具方面继续表现优异的话,Firebug有一天可能会被淘汰。
先把个人偏好放在一边,你应该能够在目标浏览器中对任意代码进行试验和调试。你的目标浏览器可能包括著名的IE8,也可能不包括。
要熟悉你自己选择的开发者工具。你还可以从IDE(集成开发环境)或者第三方软件获得额外的调试支持。
在各种调试工具中,调试的基础知识是相通的。事实上,我是在90年代从Borland的C开发者环境中学习的调试基础。断点、条件断点、监视与最新版Chrome开发者工具是完全相同的。2000年左右,我在Java中捕获到第一例异常。堆栈跟踪(Stack traces)的概念依然适用,即使JavaScript术语将其称作错误(Error),检查堆栈跟踪仍然和以前一样有用。
有些知识点是前端开发特有的。例如:
DOM检查
DOM断点
调试事件
内存泄露分析
断点
使用debugger语句可以在源代码中增加断点。一旦到达debugger语句,执行中断。当前作用域的上下文出现在控制台中,还有所有的局部变量和全局变量。将鼠标光标移到变量上可以查看变量的值。
在代码中还可以创建条件断点:
JavaScript
if (condition) {
debugger;
}
还可以根据自己需要在开发者工具中插入断点和条件断点。在Chrome开发者工具中,在Sources视图中点击行号即可增加断点。如果在断点上点击右键并选择“编辑断点(Edit Breakpoint)”,你还可以增加断点条件。
节点变化的断点
如果你的任务是调试垃圾代码,你可能会有这样的问题:为什么DOM节点在执行过程中发生了改变。Chrome开发者工具提供了一种方便的断点,可用来检测元素树中的节点变化。
在Elements视图中,右键点击一个元素,从右键菜单中选择“Break on…”。

节点变化的断点
DOM断点的类型可能包括:
选定节点树状子目录(sub-tree)中的节点变化,
选定节点的属性发生变化,
节点被删除。
避免记录引用类型
当记录对象或数组时,原始类型的值在引用对象记录中可能会发生变化。当查看引用类型时一定要记住,在记录和查看期间,代码执行可能会影响观测到的结果。
例如,在Chrome开发者工具中执行以下代码:
JavaScript
var wallets = [{ amount: 0 }];
setInterval( function() {
console.log( wallets, wallets[0], wallets[0].amount );
wallets[0].amount += 100;
}, 1000 );
记录的第二个和第三个属性的值是正确的,第一个属性中对象引用的值是不可靠的。当你第一次在开发者工具中显示这个属性时,amount域的值就已经确定了。无论你对同一个引用关闭并重新打开多少次,这个值都不会变化。

记录参考类型
永远记得你在记录什么。记录原始类型时,使用带断点的watch表达式。如果是异步代码,避免记录引用类型。
表格记录
在一些开发者工具中,你可以用console.table在控制台中记录对象数组。
尝试在你的Chrome开发者工具中执行下列代码:
JavaScript
console.table(
[
{
id: 1,
name: 'John',
address: 'Bay street 1'
},
{
id: 2,
name: 'Jack',
address: 'Valley road 2.'
},
{
id: 3,
name: 'Jim',
address: 'Hill street 3.'
}
] );
输出是非常好看的表格。所有原始类型都立刻显示出来,它们的值反应记录时的状态。也可以记录复杂类型,显示内容为其类型,内容无法显示。因此,console.table只能用来显示具有原始类型值的对象构成的二维数据结构。
XHR断点
有时你可能会遇到错误的AJAX请求。如果你无法立刻确认提交请求的代码,XHR断点可以帮你节省时间。当提交某一特殊类型的AJAX时,XHR断点将会终止代码的执行,并将提交请求的代码段呈现给用户。
在Chrome开发者工具的Sources标签页中,其中一个断点类型就是XHR断点。点击+图标,你可以输入URL片段,当AJAX请求的URL中出现这个URL片段时,JavaScript代码将会中断。
事件监听器断点
Chrome开发者工具可以捕获所有类型的事件,当用户按下一个键、点击一下鼠标时,可以对触发的事件进行调试。
异常时暂停
Chrome开发者工具可以在抛出异常时暂停执行JavaScript代码。这可以让你在Error对象被创建时观察应用的状态。

异常时暂停
代码片段
Sources标签页左侧面板上有一个代码片段(Snippet)子标签页,可用于保存代码片段,帮你调试代码。
如果你坚持使用控制台调试,反复写相同的代码,你应该将你的代码抽象成调试片段。这样的话,甚至还可以把你的调试技巧教给你的同事。
Paul Irish发布过一些基本的调试代码片段,例如在函数执行前插入断点。审查这些代码片段,并在网上搜索其他代码片段,这是很有价值的。
在函数执行前插入断点
如果你可以得到函数调用的源代码,你还可以在函数调用前插入断点来终止函数的执行。如果你想调试f函数,用debug(f)语句可以增加这种断点。
Unminify最小化代码
(译者注:unminify 解压缩并进行反混淆)
尽可能使用 source map。有时生产代码不能使用source map,但不管怎样,你都 不应该直接对生产代码进行调试。
(译者注:sourcemap 是针对压缩合并后的web代码进行调试的工具)
如果没有source map的话,你最后还可以求助于Chrome开发者工具Sources标签页中的格式化按钮(Pretty Print Button)。格式化按钮{}位于源代码文本区域的下方。格式化按钮对源代码进行美化,并改变行号,这使得调试代码更加方便,堆栈跟踪更加有效。
格式化按钮只有在不得已时才会使用。从某种意义上来说,丑代码就是难看,因为代码中的命名没有明确的语义。
DOM元素的控制台书签
Chrome开发者工具和Firebug都提供了书签功能,用于显示你在元素标签页(Chrome)或HTML标签页(Firebug)中最后点击的DOM元素。如果你依次选择了A元素、B元素和C元素,
$0 表示C元素
$1 表示B元素
$2 表示A元素
如果你又选择了元素D,那么$0、$1、$2和$3分别代表D、C、B和A。
访问调用栈
JavaScript
var f = function() { g(); }
var g = function() { h(); }
var h = function() { console.trace('trace in h'); }
f();
Chrome开发者工具中的Sources标签页也在Watch表达式下面显示调用栈。
性能审查
性能审查工具通常是很有用的。这些工具可以用于防止内存泄露,还可以检测到你的网站哪里需要优化。由于这些工具并不了解你的产品,你可以忽略其某些建议。通常来说,性能分析工具能够有效范围,可以使你的网站显著优化。
审查工具举例:
Chrome开发者工具的Audit标签页
YSlow
熟能生巧
你可能熟悉某些调试技巧,其他技巧也会帮你节省不少时间。如果你开始在实践中使用这些技巧,我建议你几周之后重新阅读本文。你将会惊奇地发现,你的关注点在几周内就发生了变化。
五个常用的js调试工具
JavaScript被称作以原型(prototype)为基础的语言。这种语言有很多特色,比如动态和弱类型,它还有一等函数(first class function)。另一个特点是它是一个多范型(multi-paradigm)语言,支持面向对象、声明式、函数式的编程风格。
JavaScript最初被用作客户端语言,浏览器实现它用来提供增强的用户接口。JavaScript在很多现代的网站和Web应用程序中都有应用。JavaScript的一个很棒的功能也很重要,就是我确实可以用它来提高或改善网站的用户体验。JavaScript也可以提供丰富的功能和交互的组件。
JavaScript在这技术高速发展的同时变得非常受欢迎。因为受欢迎JavaScript也改进了许多,修改JavaScript脚本有很多事要做。这次我们为开发者带来了几个非常有用的JavaScript调试工具。
1)Drosera
可以调试任何WebKit程序,不仅仅是Safari浏览器。

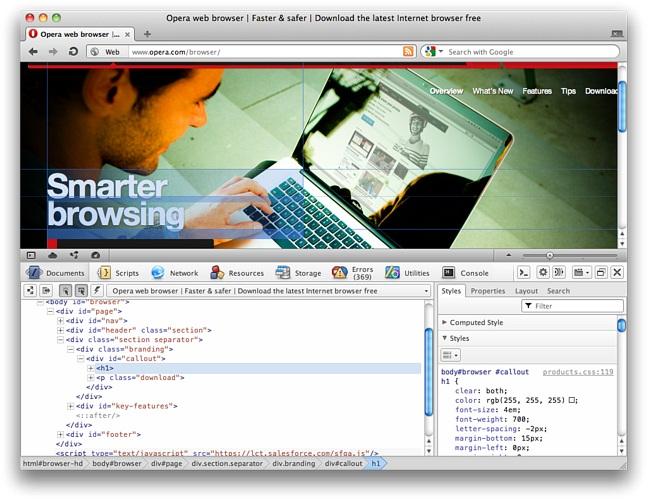
2)Dragonfly
源代码视图有语法高亮,可以设置断点。强大的搜索功能,支持正则表达式。

3)Getfirebug
可以在任何网页编辑、调试和实时监视CSS、HTML和JavaScript。

4)Debugbar

5)Venkman
Venkman是Mozilla的JavaScript调试器名称。它旨在为以Mozilla为基础的浏览器(Firefox, Netscape 7.x/9.x and SeaMonkey)提供一个强大的JavaScript调试环境。

以上内容是关于JavaScript如何调试有哪些建议和技巧及五款常用的调试工具的相关说明,希望大家喜欢。
栏 目:JavaScript代码
本文标题:JavaScript如何调试有哪些建议和技巧附五款有用的调试工具
本文地址:http://www.codeinn.net/misctech/8450.html






