Vue实现自定义下拉菜单功能
先看例子,后面有对用到的知识点的总结
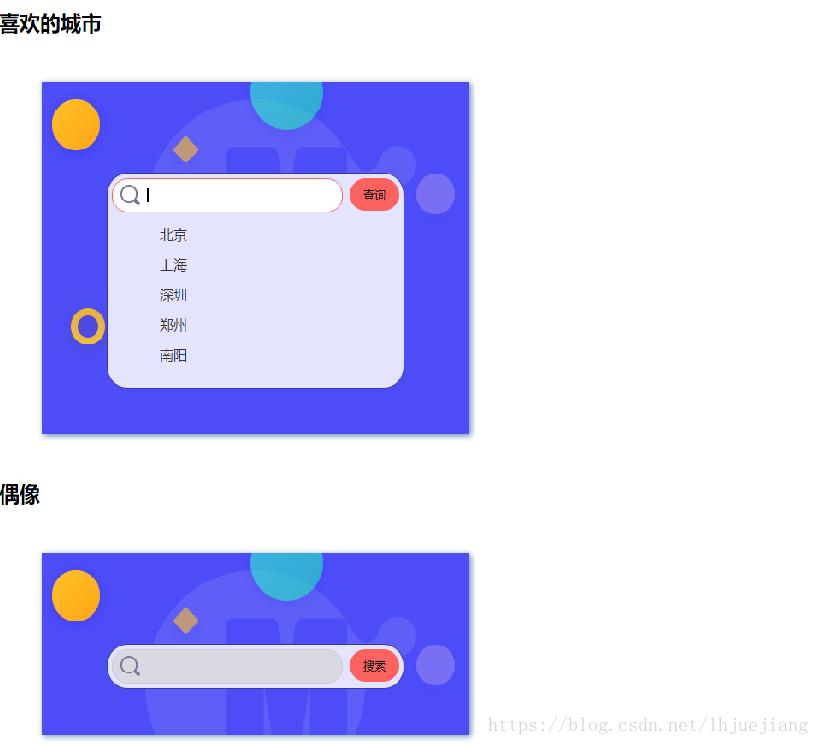
效果图:

实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件练习</title>
<link rel="stylesheet" type="text/css" href="component.css" rel="external nofollow" />
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>组件1</h2>
<custom-select btn="查询" :list="list1"></custom-select>
<h2>菜单2</h2>
<custom-select btn="搜索" :list="list2"></custom-select>
</div>
<script>
//注册组件
let list1 = ["北京","上海","深圳","郑州","南阳"];
let list2 = ["胡歌","陈默","陶亚东","刘同"];
Vue.component("custom-select",{
data:function(){
return {
selectShow:false,
val:""
}
},
props:["btn","list"],
template:`
<section class="wrap">
<div class="searchIpt clearFix">
<div class="clearFix">
<input type="text"
class="keyWord"
:value="val"
@click="selectShow=!selectShow"
/>
<input type="button" :value="btn"/>
<span></span>
</div>
<custom-list
v-show="selectShow"
:list="list"
v-on:value1="selectValueHandle"
></custom-list>
</div>
</section>
`,
methods:{
selectValueHandle(value){
this.val = value;
}
}
});
Vue.component("custom-list",{
props:["list"],
template:`
<ul class="list">
<li
v-for="item in list"
@click="searchValueHandle(item)"
>{{item}}</li>
</ul>
`,
methods:{
searchValueHandle(item){
this.$emit("value1",item)
}
}
});
var vm = new Vue({
el:"#app",
data:{
list1:list1,
list2:list2
}
});
</script>
</body>
</html>
考虑到一些朋友想要css代码,但避免css占据太多位置,所以此处将css压缩了,如果不需要看css的可以直接跳过哈
body{margin:0;font-family:"微软雅黑"}ul li{margin:0;padding:0;list-style:none}input{outline:0;cursor:pointer}.clearFix:after{display:block;content:"";clear:both}.wrap{width:348px;padding:100px 76px 50px;margin:50px;background:url(images/select_bg.png) no-repeat;box-shadow:2px 2px 10px #6789ad}.searchIpt{position:relative;width:336px;border:1px solid #3736ae;padding:5px;border-radius:24px;background:#e4e4fe}.searchIpt input{line-height:34px;border-radius:18px}.searchIpt input:nth-of-type(1){float:left;width:228px;padding-left:40px;border:1px solid #c9c9d5;background:#d9d9e2}.searchIpt input:nth-of-type(2){float:right;width:58px;height:36px;border:1px solid #fd635e;background:#fd635e}.searchIpt span{position:absolute;top:12px;left:15px;width:23px;height:23px;background:url(images/select_search.png) no-repeat}.searchIpt input:nth-of-type(1):focus{background:#fff;border-color:#fd635e}.list{margin-top:9px}.list li{margin:3px 0;color:#333;line-height:30px;padding-left:16px;width:270px;box-sizing:border-box;border-radius:14px}.list li.active,.list li:hover{color:#fff;background:#fd635e;cursor:pointer}
用到的知识点总结:
组件是可复用的 Vue 实例,所以它们与 new Vue 接收相同的选项,例如 data、computed、watch、methods 以及生命周期钩子等。仅有的例外是像 el 这样根实例特有的选项。
使用组件:先要注册组件
一、注册组件:分为全局注册和局部注册
全局注册:
•可以在任何模板中使用,使用之前要先注册
语法:使用Vue.component(组件名,选项对象)
组件名命名约定:
•驼峰:(camelCase)、烤串(kebab-case)
在html中使用组件:
•使用烤串(keba-case)命名法
注意:即便我们的组件名是驼峰的形式,在html中也要使用的烤串命名法,不要使用驼峰方式,否则会报错
局部注册:
在组件实例中通过选项对象注册,只在所注册的作用域中使用
{
components:{
组件名:选项对象
}
}
二、组件中data必须是函数
每个组件都是相互独立的,如果它们公用一个对象,在更改一个组件数据的时候,会影响其他组件。如果是函数的哈,每个组件都有自己独立的数据。相互之间不会影响
data: function () {
return {
count: 0
}
}
三、组件间通信
父组件要给子组件传递数据,子组件需要将它内部发生大的事情告知给父组件
•父组件->子组件
组件实例的作用域是孤立的,不能在子组件直接用父组件的数据
可以在组件上使用自定义属性绑定数据,在组件中需要显式的用props声明自定义属性名
•子组件->父组件
需要用到自定义事件,父组件用$on监听自定义事件,$emit触发父组件所关心的自定义事件
针对这一节的学习,如果您理解的不是特别的好,推荐看官网Vue.js
总结
上一篇:vue复合组件实现注册表单功能
栏 目:vue
下一篇:详解auto-vue-file:一个自动创建vue组件的包
本文标题:Vue实现自定义下拉菜单功能
本文地址:http://www.codeinn.net/misctech/8714.html






