对vuejs的v-for遍历、v-bind动态改变值、v-if进行判断的实例讲解
时间:2020-10-08 13:28:25|栏目:vue|点击: 次
最近学了点vuejs,把学的东西记录下来方便你我他。
vuejs的官方文档:https://vuejs.org/v2/api/ (还是要习惯看官方文档啊同志们~)
1、 v-for进行遍历
比如我这里想遍历videos里的所有元素,那么我输入
<div v-for="v in videos"> <a :href="v" rel="external nofollow" >啦啦啦</a> </div>
注意href前面要加冒号“:”,表示这是在进行一次遍历
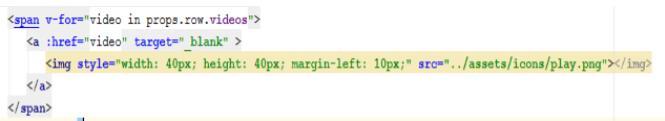
下面是我运行过的一个复杂一点的代码:

2、v-bind动态改变值
我有一堆视频的链接,想让鼠标移上去的时候显示视频的名字,那么我用title属性,但是我想让title属性动态变化,
那么就需要v-bing了
<a href="#" rel="external nofollow" v-bind:title="video">啦啦啦</a>
v-bind:可以用来动态改变链接的titile的值,这样鼠标放上去之后会显示title中的变量
3、v-if ////v-else进行判断
比如我这里判断abcd是否为空:
<div v-if="abcd"> you can see me </div>
栏 目:vue
下一篇:详解vue-cli + webpack 多页面实例配置优化方法
本文标题:对vuejs的v-for遍历、v-bind动态改变值、v-if进行判断的实例讲解
本文地址:http://www.codeinn.net/misctech/8591.html






