Vue el-autocomplete远程搜索下拉框并实现自动填充功能(推荐)
官网的demo献上
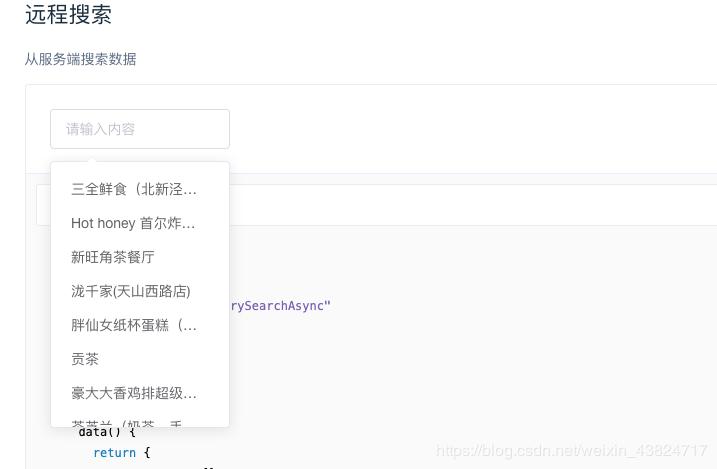
在elementui Input输入框中可以找到远程搜索组件,获取服务端的数据

官网中的数据list都是写在loadAll()中的,而如果我们此时要用到mock的数据就要在此基础上对代码进行修改。
-mock数据的获取-
我们要获取远程mock中所有学生的学号信息,根据输入的数据来远程查找目标,并且在选中该目标后能够自动填充对应的姓名、生日、手机等信息,实现快速获取信息的功能,再也不用手动一个个去输入所有的数据啦~
在template中添加el-autocomplete
<el-autocomplete placeholder="请输入studentID" v-model="form.studentID" :fetch-suggestions="querySearchAsync" @select="handleSelect" > </el-autocomplete>
在script中添加以下函数
//queryString 为在框中输入的值
//cb 回调函数,将处理好的数据推回
querySearchAsync(queryString, cb) {
var studentBasic = this.studentBasic;
console.log(studentBasic)
var results = queryString ? studentBasic.filter(this.createStateFilter(queryString)) : studentBasic;
console.log('results '+results)
clearTimeout(this.timeout);
this.timeout = setTimeout(() => {
cb(results);
}, 0.5*1000);
},
//根据输入的字段进行筛选
createStateFilter(queryString) {
return (state) => {
return (state.value.toString().toLowerCase().indexOf(queryString.toLowerCase()) === 0);
};
},
//将其他数据自动补全,采用覆盖的方法
handleSelect(item){
this.form.name = item.name;
this.form.studentID = item.value;
this.form.birth = item.birthday;
this.form.region = item.city;
this.form.phone = item.phone;
}
选中目标学号以后自动补全其他mock的数据
 -
-
-踩坑点之value字段-
看了网上很多demo都说后台获取的数据对象必须有value关键字,因为autocomplete只识别value字段,这里有一个实现的小trick:
this.studentBasic= JSON.parse(JSON.stringify(this.list).replace(/studentID/g,"value"));
JSON.stringify() 方法是将一个JavaScript值(对象或者数组)转换为一个 JSON字符串,如果指定了replacer是一个函数,则可以替换值,或者如果指定了replacer是一个数组,可选的仅包括指定的属性。这样我们就可以把自己的属性都替换成value字段啦~cool
总结
上一篇:浅谈vue加载优化策略
栏 目:vue
下一篇:vue.js中proxyTable 转发请求的实现方法
本文标题:Vue el-autocomplete远程搜索下拉框并实现自动填充功能(推荐)
本文地址:http://www.codeinn.net/misctech/8368.html






