ASP.NET jQuery 实例4(复制TextBox的文本到本地剪贴板上)
时间:2020-10-07 14:26:07|栏目:jquery|点击: 次
在这节,我们将看到如何把多行文本框的内容复制到剪贴板上。
注意:jQuery clipboard plugin 只支持IE
界面代码:
<form id="form1" runat="server">
<div align="center">
<fieldset style="width: 400px; height: 300px;">
<p>请输入你的评论:</p>
<asp:TextBox ID="txtComment" TextMode="MultiLine" Rows="5" Width="300px" Height="200px"
runat="server"></asp:TextBox>
<br />
<asp:HyperLink ID="lnkHighlight" Text="点击复制评论" runat="server"></asp:HyperLink>
</fieldset>
</div>
</form>
显示界面:
<script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript"></script>
<script src="Scripts/jquery.clipboard.js" type="text/javascript"></script>
<style type="text/css">
a
{
color: #0000FF;
cursor: pointer;
}
</style>
<script type="text/javascript">
$(document).ready(function () {
$.clipboardReady(function () {
$("a").click(function () {
$("#<%=txtComment.ClientID %>").select();
$.clipboard($("#<%=txtComment.ClientID %>").val());
});
});
});
</script>
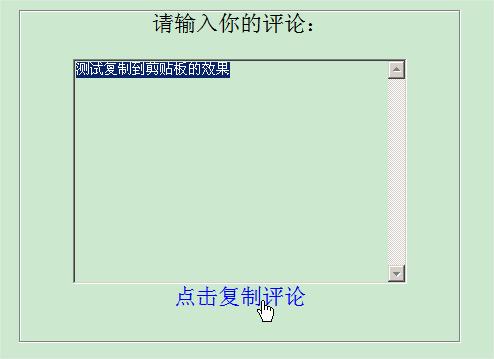
加入脚本后点击复制按钮显示效果如下:
插件下载地址:http://plugins.jquery.com/project/clipboard
另外有一个Zero clipboard 插件支持跨浏览器,它是通过一个flash文件和JavaScirpt接口实现的,想了解更多信息,请访问http://code.google.com/p/zeroclipboard/
注意:jQuery clipboard plugin 只支持IE
界面代码:
复制代码 代码如下:
<form id="form1" runat="server">
<div align="center">
<fieldset style="width: 400px; height: 300px;">
<p>请输入你的评论:</p>
<asp:TextBox ID="txtComment" TextMode="MultiLine" Rows="5" Width="300px" Height="200px"
runat="server"></asp:TextBox>
<br />
<asp:HyperLink ID="lnkHighlight" Text="点击复制评论" runat="server"></asp:HyperLink>
</fieldset>
</div>
</form>
显示界面:

复制代码 代码如下:
<script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript"></script>
<script src="Scripts/jquery.clipboard.js" type="text/javascript"></script>
<style type="text/css">
a
{
color: #0000FF;
cursor: pointer;
}
</style>
<script type="text/javascript">
$(document).ready(function () {
$.clipboardReady(function () {
$("a").click(function () {
$("#<%=txtComment.ClientID %>").select();
$.clipboard($("#<%=txtComment.ClientID %>").val());
});
});
});
</script>
加入脚本后点击复制按钮显示效果如下:

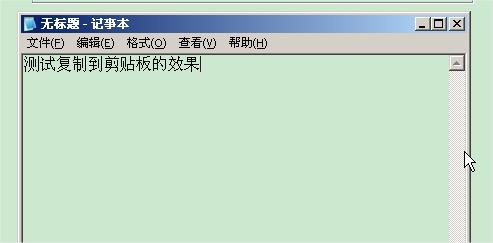
打开记事本按Ctrl+V:

插件下载地址:http://plugins.jquery.com/project/clipboard
另外有一个Zero clipboard 插件支持跨浏览器,它是通过一个flash文件和JavaScirpt接口实现的,想了解更多信息,请访问http://code.google.com/p/zeroclipboard/
栏 目:jquery
本文标题:ASP.NET jQuery 实例4(复制TextBox的文本到本地剪贴板上)
本文地址:http://www.codeinn.net/misctech/7914.html






