vue 解决异步数据更新问题
时间:2020-10-06 21:52:54|栏目:vue|点击: 次
问题
记录一下出现的问题, 数据翻倍
这是复现问题的代码
data() {
return {
space: "",
allresult: []
};
},
methods: {
getmessage() {
this.allresult = [];
axios
.get(
"https://gist.githubusercontent.com/xiaolannuoyi/9b0defe4959e71fa97e6096cc4f82ba4/raw/4be939123d488cee7ecefc055fb5ecb2ed8d5c8d/test"
)
.then(data => {
console.log(data);
let result = data.data;
for (let i = 0; i < result.length; i++) {
//原因在于这里的this.Allresult
this.allresult.push({
id: result[i].id,
name: result[i].name,
age: result[i].age
});
}
console.log('此时的this.allresult',this.allresult);
});
}
},
watch: {
space() {
console.log("watch");
this.getmessage();
}
},
mounted() {
this.space = "123";
console.log("mounted");
this.getmessage();
}
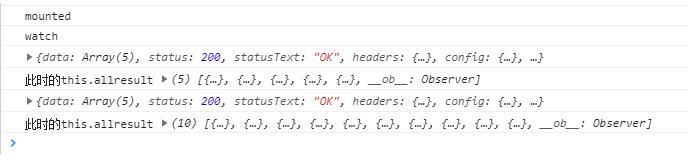
结果

此时你可以看到第二次的数据时 是 第一次的 2倍
原因
mounted 和 watch 都执行 getmessage 方法,虽然方法之前 对数据进行了清空,但是 异步请求执行的慢,
所以两次调用getmessage相当于 this.allresult = []; this.allresult = []; axios...;axios....: 这个顺序
所以才会出现上述现象
解决
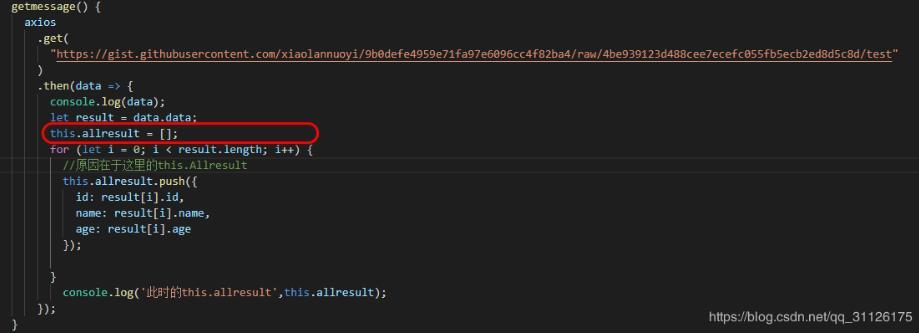
1.修改this.allresult = []的位置

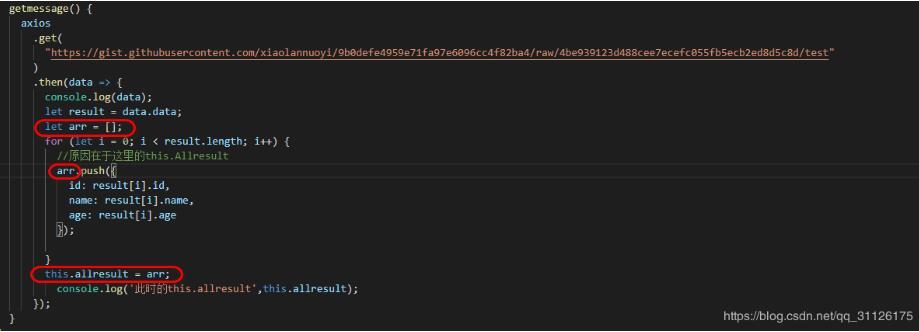
2.新建一个临时空数组

上一篇:vue自定义指令用法经典实例小结
栏 目:vue
下一篇:前端MVVM框架解析之双向绑定
本文标题:vue 解决异步数据更新问题
本文地址:http://www.codeinn.net/misctech/7421.html






