iOS导航栏对控制器view的影响详解
前言
当我们设置导航栏的某些属性的时候会导致控制器View的布局不是从window的 (0,0)点开始布局,会从导航栏底部开始布局,而此时在 viewDidLoad 中 获取到View的frame 确实从(0,0)开始的,只有在 viewDidAppear中才能获取到 view 最终的实际 frame
一些属性
在了解 UINavigationBar之前,有必要了解 UINavigationBar 的一些属性
///默认 default 半透明 black 黑色 open var barStyle: UIBarStyle // 底部阴影横线,默认nil // 官方解释还涉及到了一个设置背景图片的方法 -setBackgroundImage:forBarMetrics: open var shadowImage: UIImage? // 7.0 以后已经改变,修改bar 背景颜色 请使用 -barTintColor open var tintColor: UIColor! // default is nil bar 的背景颜色 open var barTintColor: UIColor? /// 影响比较大的属性见下文,是否是半透明的 open var isTranslucent: Bool // Default is NO on iOS 6 and earlier. Always YES if barStyle is set to UIBarStyleBlackTranslucent
一些条件
///当前 控制器并不是 tableviewcontroller self.view.backgroundColor = .cyan self.tableView.backgroundColor = .red self.navigationItem.title = "rootVC 标题" tableView.frame = view.bounds
1.1 默认导航栏 带有半透明效果
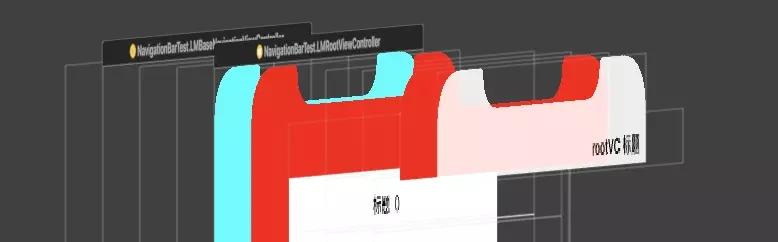
此时view 和 tableview 和 导航栏布局
1 view全屏布局
2 tableview默认从导航栏下部开始布局
3 导航栏半透明
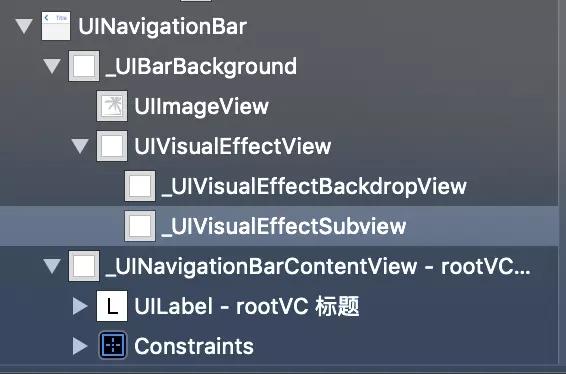
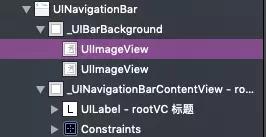
细节 : 此时导航栏中的 _UIVisualEffectBackdropView 属性变成红色即 tableview的背景色


1.2 此时如果想让tableview 从顶部开始布局可添加代码
if #available(iOS 11.0,*) {
self.tableView.contentInsetAdjustmentBehavior = UIScrollView.ContentInsetAdjustmentBehavior.never;
} else {
self.automaticallyAdjustsScrollViewInsets = false;
}
神奇的是 如果 tableview从顶部布局 此时导航栏中的 _UIVisualEffectBackdropView 属性又会变成默认白色

2 设置导航栏 isTranslucent属性
isTranslucent 在6.0以后默认是 true
如果设置为false
self.navigationController?.navigationBar.isTranslucent = false
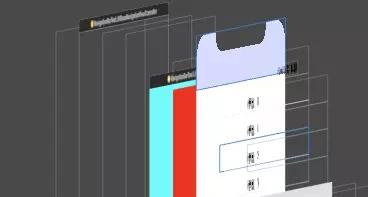
此时布局
1 view 从导航栏底部布局
2 tableview 从view (0,0) 布局
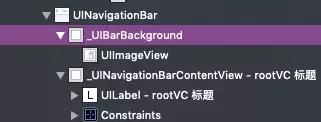
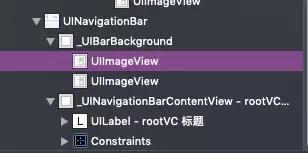
3 导航栏不透明 _UIBarBackground 默认为白色


3.1设置barTintColor
self.navigationController?.navigationBar.isTranslucent = true self.navigationController?.navigationBar.barTintColor = UIColor.purple
此时布局和默认一样
1 view从 (0,0)布局
2 tableview从导航栏底部布局
3 导航栏半透明
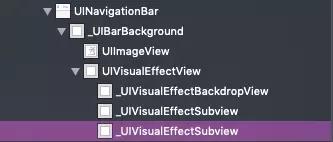
不同的是 UIVisualEffectView多加了一个 _UIVisualEffectSubview 用来显示我们自定义的背景色
其他两个 _UIVisualEffectSubview 和 _UIVisualEffectBackdropView view 用来实现半透明效果


3.2在 barTintColor基础上设置 isTranslucent = false 属性
结果 和 2 中的效果一样。不同的是
_UIBarBackground 变成了我们自定义的颜色

4.1 设置 setBackgroundImage
设置一张纯色图片
self.navigationBar.setBackgroundImage(UIColor.mm_colorImgHex(color_vaule: hex,alpha: 1), for: UIBarPosition.any, barMetrics: .default)
此时 布局
1 view 从导航栏底部布局 view---(0.0, 88.0, 414.0, 808.0)
2 tableview 从(0,0) 布局
3 导航栏不透明
此时打印导航栏 isTranslucent属性 为false也就是说如果调用了setBackgroundImage会默认 将 isTranslucent 置位 false
translate-----Optional(false)


4.2 我们在4.1的情况下 修改 isTranslucent
在 viewWillAppear 中修改 isTranslucent 为 true
此时布局
1 view 全屏布局
2 tableview从导航栏底部顶部开始布局
3 导航栏透明
此时打印我们的 _UIBarBackground 中的 BackgroundImage 透明度已被修改
<UIImageView: 0x7fbef1f0ce10; frame = (0 0; 414 88); alpha = 0.909804; opaque = NO; userInteractionEnabled = NO; layer = <CALayer: 0x600000cabd00>>


总结
由此所有情况都已测试完毕
1 view 的大小总是被导航栏的 isTranslucent属性影响
2 修改 setBackgroundImage 会影响到 isTranslucent属性。
3 修改barTintColor 属性 NavigationBar 会为我们在 _UIVisualEffectView 中添加一个 我们自定义颜色的 _UIVisualEffectSubView
DEMO在这
欢迎指点Demo
题外话
通过查资料和 测试
关于 setBackgroundImage中的 UIBarMetrics参数
1 default // 横屏竖屏都显示
2 compact //表示在只横屏下才显示,和UIBarMetricsLandscapePhone功效一样,不过iOS8已经弃用了
3 defaultPrompt & compactPrompt 均无效果 不知道如何起作用
上一篇:iOS App中调用iPhone各种感应器的方法总结
栏 目:iOS代码
下一篇:iOS中tableview 两级cell的展开与收回的示例代码
本文标题:iOS导航栏对控制器view的影响详解
本文地址:http://www.codeinn.net/misctech/7278.html






