微信小程序 创建小程序页面
上一章注册完小程序,添加新建的项目,大致的准备开发已经完成,本章要分享的是
要创建一个简单的页面了,创建小程序页面的具体几个步骤:
1. 在pages 中添加一个目录
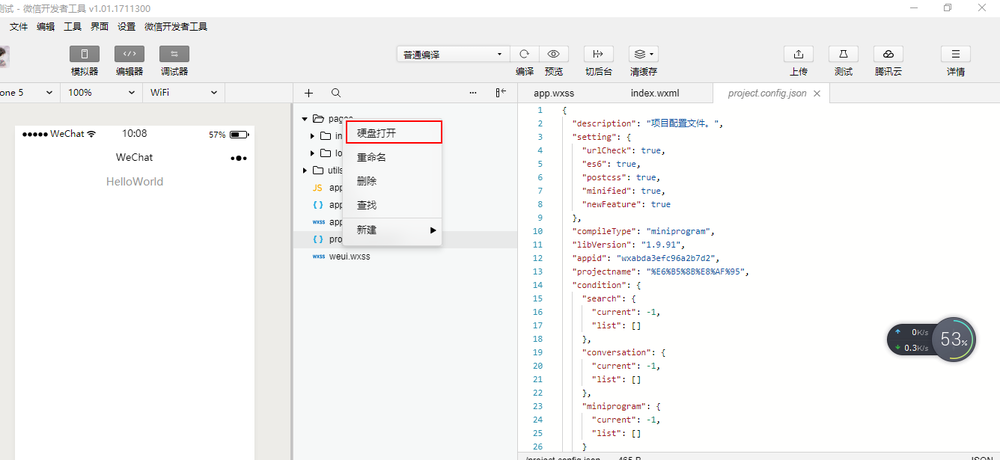
选中page,右击鼠标,从硬盘打开,打开硬盘文件之后,新建一个文件夹test(或者点击+号,逐个添加目录,添加目录下面所需要的文件)



或者这样添加
2. 新建一个wxml 文件
在test文件夹底下新建一个wxml空文件

图片.png
3. 编辑test.wxml 文件
为了方便测试 我们随便 填写点内容进去
<view class="container"> <text>这是我的test页面哦哦!!!</text> </view>
4. 同样的方法,创建test.js文件,编辑test.js文件
在test文件夹底下新建一个js空文件
使用上述同样的方法在test 目录下创建一个 test.js 文件,为了方便测试 我们随便 填写点内容进去(也可以不填,直接空文件也可)
//test.js
//获取应用实例
var app = getApp()
Page({
data: {
userInfo: {}
},
onLoad: function () {
console.log('onLoad test');
}
})
5. 将test 页面加入 app.json
打开全局文件 app.json,在文件里面添加 "pages/test/test"(加入一条 test 页面所在的目录 )

6. 在首页加入跳转访问链接
一切准备就绪,该添加的都已经添加,下面就是见证奇迹的时刻,在首页写一个页面入口 ,跳转到我们要测试的页面上,直接在首页 pages/index/index.wxml 添加一段代码一句链接
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">跳转test页面</navigator> </view>

7. 测试
保存代码,点击上面的编译按钮,所有代码运行起来,点击首页的“跳转到test页面”,跳转成功,如下图。

8:设置页面标题
设置页面标题 ,是非常简单的一个步骤哦,找到所在页面的目录,新建一个 json 文件(一般都是自动生成的,如果没有就新建一个),比如我们上一次建造的 test 页面, 找到 pages/test/ 目录 新建一个 test.json 文件 加入如下代码。
{
"navigationBarTitleText": "详情页"
}

效果如下:

OK,到此,创建页面和实现页面间的跳转完成
本站文章除注明转载外,均为本站原创或编译
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动共创优秀实例教程
转载请注明:文章转载自:代码驿站 [http:/www.codeinn.net]
本文标题:微信小程序 创建小程序页面
本文地址:http://www.codeinn.net/wechat/1805.html
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动共创优秀实例教程
转载请注明:文章转载自:代码驿站 [http:/www.codeinn.net]
本文标题:微信小程序 创建小程序页面
本文地址:http://www.codeinn.net/wechat/1805.html




