Odoo 创建特定布局的页面
我们要为特殊功能的页面创建一个特定的布局。在这些页面上,我们需要在顶部添加一个功能列表,并使用代码片段(snippets)让客户可以尽可能地设置其他的页面布局。
在你的view文件夹中,创建一个pages.xml文件并添加默认Odoo标记。在“data”创建一个“template”标签,将page属性设置为true,并将代码添加里面去。
我们成功地创建了一个新的页面布局,但我们还没有告诉系统如何使用它。要做到这一点,我们可以用QWeb。把HTML代码到<T>标签里,如下:
我们使用了两段<DIV>代码,一个的ID为wrap,另一个是用了container类。这就提供了一个最小的布局。
下一步是添加一个空的区域来让用户可以填写。只需在div#wrap元素之前添加一个oe_structure类的DIV。

再回到pages.xml文件中,在页面模板后,复制/粘贴以下代码。
在你的view文件夹中,创建一个pages.xml文件并添加默认Odoo标记。在“data”创建一个“template”标签,将page属性设置为true,并将代码添加里面去。
<?xml version="1.0" encoding="utf-8" ?>
<openerp>
<data>
<!-- === Services Page === -->
<template name="Services page" id="website.services" page="True">
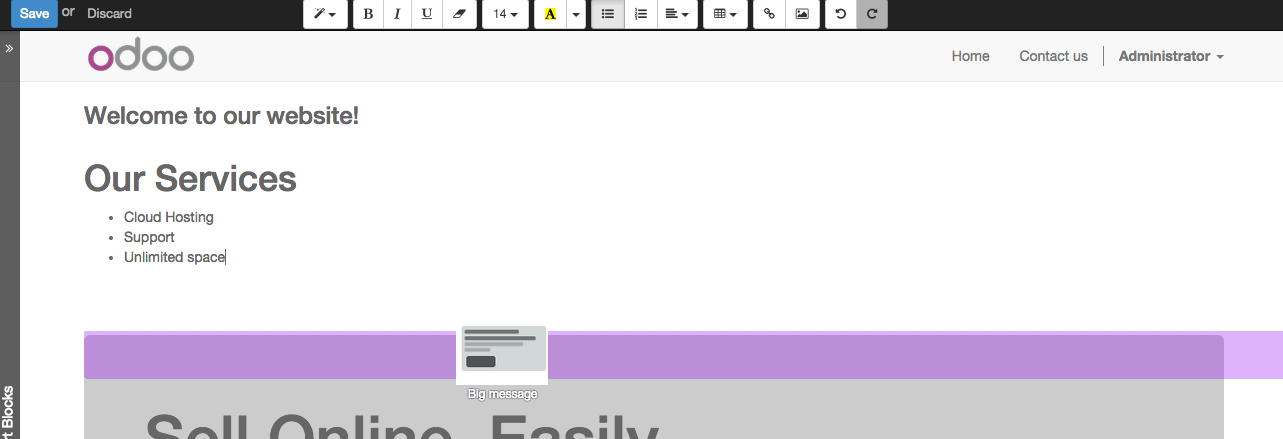
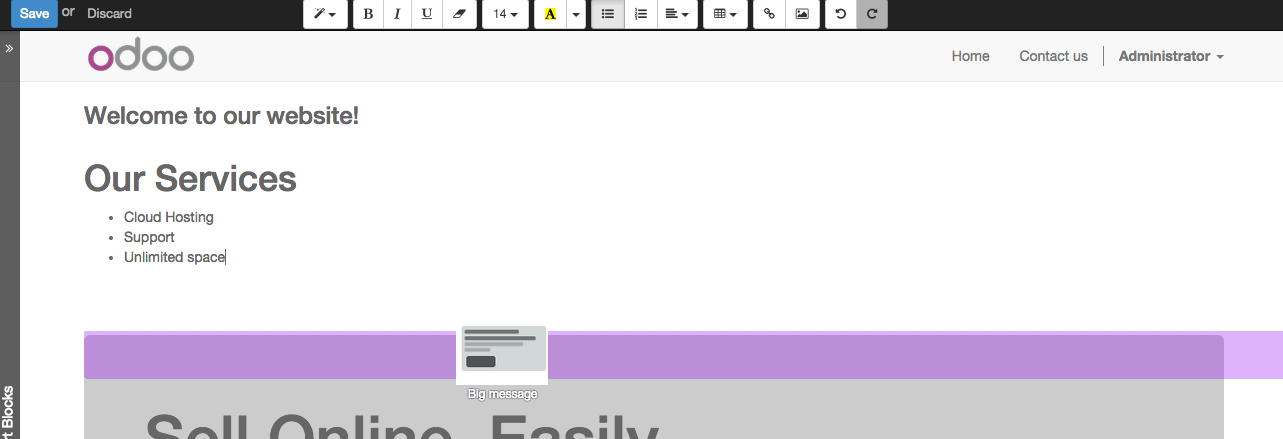
<h1>Our Services</h1>
<ul class="services">
<li>Cloud Hosting</li>
<li>Support</li>
<li>Unlimited space</li>
</ul>
</template>
</data>
</openerp>
网页标题将是模板的ID。在我们使用Services(从website.services)我们成功地创建了一个新的页面布局,但我们还没有告诉系统如何使用它。要做到这一点,我们可以用QWeb。把HTML代码到<T>标签里,如下:
<!-- === Services Page === -->
<template name="Services page" id="website.services" page="True">
<t t-call="website.layout">
<div id="wrap">
<div class="container">
<h1>Our Services</h1>
<ul class="services">
<li>Cloud Hosting</li>
<li>Support</li>
<li>Unlimited space</li>
</ul>
</div>
</div>
</t>
</template>
使用<t t-call="website.layout">我们将使用自己的代码扩展Odoo的默认页面布局。我们使用了两段<DIV>代码,一个的ID为wrap,另一个是用了container类。这就提供了一个最小的布局。
下一步是添加一个空的区域来让用户可以填写。只需在div#wrap元素之前添加一个oe_structure类的DIV。
<?xml version="1.0" encoding="utf-8" ?>
<openerp>
<data>
<!-- === Services Page === -->
<template name="Services page" id="website.services" page="True">
<t t-call="website.layout">
<div id="wrap">
<div class="container">
<h1>Our Services</h1>
<ul class="services">
<li>Cloud Hosting</li>
<li>Support</li>
<li>Unlimited space</li>
</ul>
<!-- === Snippets' area === -->
<div class="oe_structure" />
</div>
</div>
</t>
</template>
</data>
</openerp>
我们的页面就快好了。现在我们要做的是在我们的__openerp__.py添加pages.xml文件。
'data': [ 'views/layout.xml', 'views/pages.xml' ],更新你的主题。

好了,我们的服务页面已经准备好,你可以通过/yourwebsite/page/services/访问它。

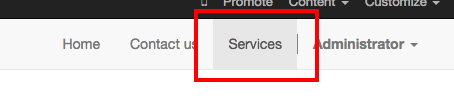
<record id="services_page_link" model="website.menu"> <field name="name">Services</field> <field name="url">/page/services</field> <field name="parent_id" ref="website.main_menu" /> <field name="sequence" type="int">99</field> </record>
此代码将在主菜单中添加一个链接。

sequence属性定义了在顶部菜单中的链接的位置。在我们的示例中,我们将值设置为99,以便将其放置到最后一个。如果你想把它放在一个特定的位置,你必须根据实际需要来更改它的值。
你可以看到检查website模块data.xml文件,Home 链接设置为10和Contact us是60。例如,如果你想把你的链接放在中间,那么序列值可以设置为40。
本站文章除注明转载外,均为本站原创或编译
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动共创优秀实例教程
转载请注明:文章转载自:代码驿站 [http:/www.codeinn.net]
本文标题:Odoo 创建特定布局的页面
本文地址:http://www.codeinn.net/odoo/933.html
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动共创优秀实例教程
转载请注明:文章转载自:代码驿站 [http:/www.codeinn.net]
本文标题:Odoo 创建特定布局的页面
本文地址:http://www.codeinn.net/odoo/933.html



