Odoo Page页结构
Odoo page的结构
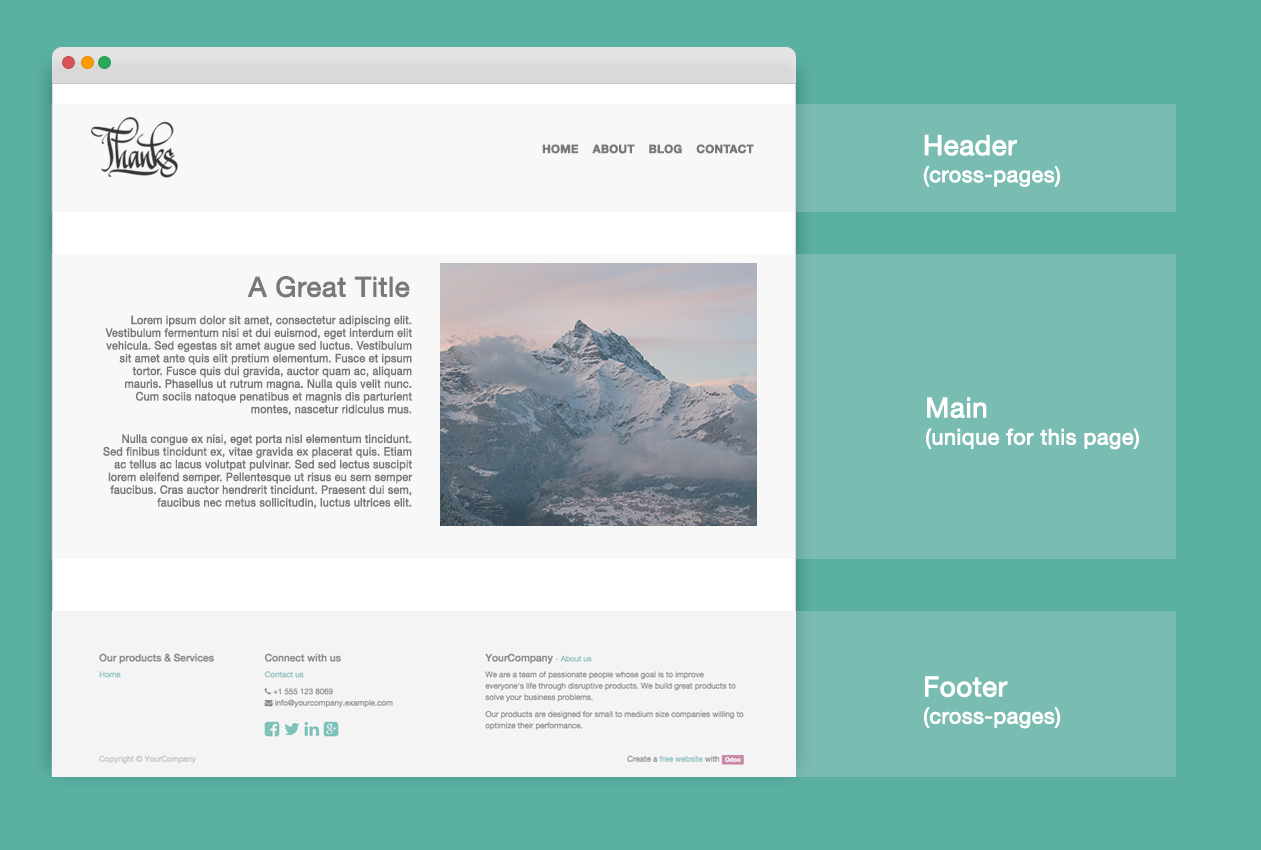
一个Odoo页面(page)是一个组合的cross-pages和unique两种元素的视觉效果。默认情况下,Odoo为你提供了一个Header和Footer(cross-pages)以及一个唯一的主元素来含内容,使您的网页的唯一。
注意 cross-pages在每一页都是一样的。unique只关联在特殊的某一页面。

要查看默认布局,只需使用网站生成器创建一个新的页面。点击新页面和内容?添加页面名称。使用浏览器就可以查看。
<div id=“wrapwrap”> <header /> <main /> <footer /> </div>
扩展默认的Header
默认情况下,Odoo头包含一个导航菜单和公司的标志。你可以很容易地添加新的元素或样式。
我们先在view目录下创建layout.xml文件,并添加默认的Odoo XML标记。
<?xml version="1.0" encoding="utf-8" ?> <openerp> <data> </data> </openerp>在“data”标签中创建一个新的模板,复制粘贴以下代码。
<!-- Customize header -->
<template id="custom_header" inherit_id="website.layout" name="Custom Header">
<!-- Assign an id -->
<xpath expr="//div[@id='wrapwrap']/header" position="attributes">
<attribute name="id">my_header</attribute>
</xpath>
<!-- Add an element after the top menu -->
<xpath expr="//div[@id='wrapwrap']/header/div" position="after">
<div class="container">
<div class="alert alert-info mt16" role="alert">
<strong>Welcome</strong> in our website!
</div>
</div>
</xpath>
</template>
警告请小心替换默认元素属性。因为你的主题是从默认主题扩展出来的,未来Odoo的任何更新都将首先影响到它们。
最后一步是添加layout.xml到主题使用XML文件的列表。编辑__openerp__ .py文件如下:
'data': [ 'views/layout.xml' ],更新你的主题。

好了!在导航菜单下面,我们成功地将一个标识添加到标题和一个元素中。这些更改将被应用到网站的每一页。

本站文章除注明转载外,均为本站原创或编译
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动共创优秀实例教程
转载请注明:文章转载自:代码驿站 [http:/www.codeinn.net]
本文标题:Odoo Page页结构
本文地址:http://www.codeinn.net/odoo/915.html
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动共创优秀实例教程
转载请注明:文章转载自:代码驿站 [http:/www.codeinn.net]
本文标题:Odoo Page页结构
本文地址:http://www.codeinn.net/odoo/915.html



