Odoo 主题介绍
Odoo倡导自由。可以让设计师针对用户的需求更灵活自由地去定制。
准备好来创建你自己的主题了吗?很好,在你开始之前有一些事情你应该知道。本教程就是指导你来创建Odoo主题。
这通常是从一个使用WordPress或Joomla的网页设计师来到Odoo首次工作时会问的问题。
 主要功能:
主要功能:
Basic layouts for pages, blog and eCommerce
Website Builder integration
Basic Snippets
Automatic Less/Sass compiling
Automatic Js and CSS minification and combination
主要技术:
Twitter Bootstrap
jQuery
jQuery UI
underscore.js
一个odoo主题并不是包含HTML或PHP文件的文件夹,它是一个XML描述的模块化框架。如果你以前从来没有使用过XML文件,别担心,在下面的教程中,只用HTML基本知识就可以创建你的第一个主题。
使用传统的Web设计工作流程,你通常会对整个页面的布局进行代码。这是一个“静态”网页的结果。你可以更新页面的内容,当然,在你的客户需要改变时,你也必须在上面工作。
为Odoo创建主题将是完全不一样的视角。不需要定义一个完整的页面布局,你可以创建块blocks(段snippets)来“拖放”的形式,创建自己的页面布局。我们称之为模块化设计。
上面的代码定义了一个标题,但它不会显示出来,因为模板还未与任何部分的Odoo默认框架关联。要看到显示效果,你必须使用XPath,qweb或两者的组合。
继续阅读教程,学习如何正确地扩展它和你自己的代码。
准备好来创建你自己的主题了吗?很好,在你开始之前有一些事情你应该知道。本教程就是指导你来创建Odoo主题。

基础概念
如果您是首次使用Odoo的网页设计师,那么你来这里就对了。本课程将介绍Odoo主题创作的基础。
注意: Odoo的开发团队已经创建了一个强大而易于使用的框架。可以让你不需要了解哪些特殊的语法来使用这套工具。我的header.php文件在哪里?
这通常是从一个使用WordPress或Joomla的网页设计师来到Odoo首次工作时会问的问题。
事实上,当使用常规的CMS系统时,你得有几个代码文件(例如header.php,page.php,post.php,等)来为你的网站创建一个基本的结构。通过它们,你必须随时保持更新,来确保您在这个基本结构上的设计工作。因此,可能你已经花了几个小时来进行编码文件的工作,但你实际上还没有开始设计。
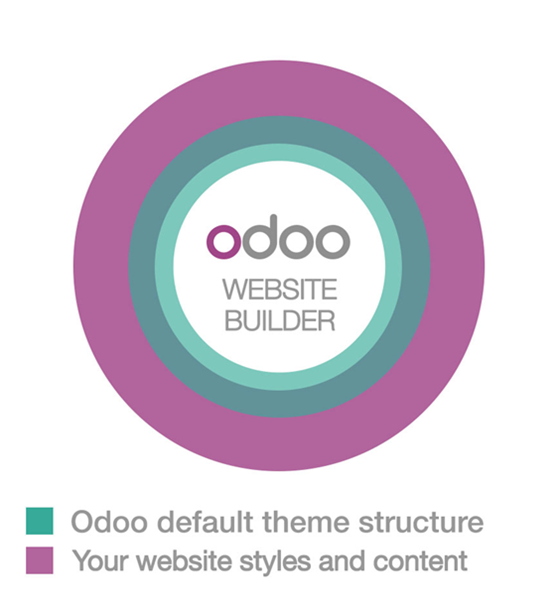
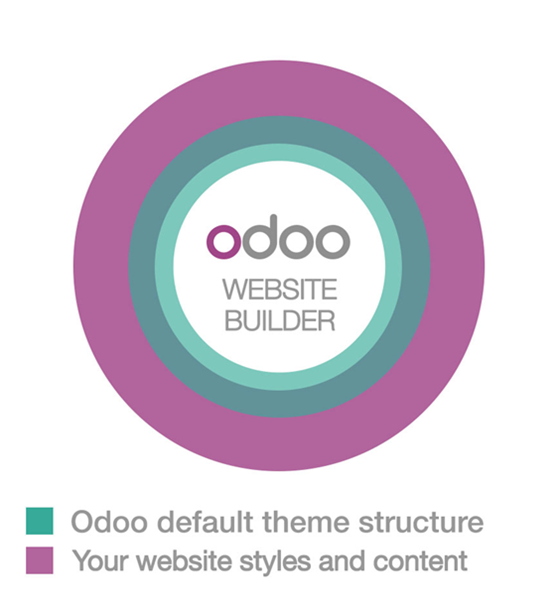
而创建Odoo主题不需要这样。Odoo默认的主题结构
Odoo有一个默认的主题结构。它是一个非常基本的“主题”,提供最小的结构和布局。当你创建一个新的主题时,你实际上是在扩展这个主题。事实上它总是在你的设置中启用,这就像我们在上面提到CMS的基本结构,除了你不需要创建或维护它。它会在你安装时自动升级,因为它是包括在网站模块里的,这一切都是默认的进行的。 主要功能:
主要功能:Basic layouts for pages, blog and eCommerce
Website Builder integration
Basic Snippets
Automatic Less/Sass compiling
Automatic Js and CSS minification and combination
主要技术:
Twitter Bootstrap
jQuery
jQuery UI
underscore.js
使用传统的Web设计工作流程,你通常会对整个页面的布局进行代码。这是一个“静态”网页的结果。你可以更新页面的内容,当然,在你的客户需要改变时,你也必须在上面工作。
为Odoo创建主题将是完全不一样的视角。不需要定义一个完整的页面布局,你可以创建块blocks(段snippets)来“拖放”的形式,创建自己的页面布局。我们称之为模块化设计。
Odoo的XML文件概览
Odoo XML文件会从特殊的编码规范开始,你必须在<data>标签写你的代码,并把它们放在< / OpenERP >标签里。
<?xml version="1.0" encoding="utf-8" ?>
<openerp>
<data>
## YOUR CODE HERE
</data>
</openerp>
几乎所有元素和选项都必须放在<template>标签内,如在这个示例中。
<template id="my_title" name="My title"> <h1>This is an HTML block</h1> <h2 class="lead">And this is a subtitle</h2> </template>不要误解template的意思。一个template标签只定义了一段HTML代码或选项,但它不一定符合视觉要素的排列。
上面的代码定义了一个标题,但它不会显示出来,因为模板还未与任何部分的Odoo默认框架关联。要看到显示效果,你必须使用XPath,qweb或两者的组合。
继续阅读教程,学习如何正确地扩展它和你自己的代码。
本站文章除注明转载外,均为本站原创或编译
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动共创优秀实例教程
转载请注明:文章转载自:代码驿站 [http:/www.codeinn.net]
本文标题:Odoo 主题介绍
本文地址:http://www.codeinn.net/odoo/911.html
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动共创优秀实例教程
转载请注明:文章转载自:代码驿站 [http:/www.codeinn.net]
本文标题:Odoo 主题介绍
本文地址:http://www.codeinn.net/odoo/911.html



