Odoo 创建Snippets
进入view目录并新建一个文件命名为snippets.xml。增加Oddoo的xml标签并拷贝/粘贴以下代码:
<template id="snippet_testimonial" name="Testimonial snippet">
<section class="snippet_testimonial">
<div class="container text-center">
<div class="row">
<div class="col-md-4">
<img alt="client" class="img-circle" src="/theme_tutorial/static/src/img/client_1.jpg"/>
<h3>Client Name</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="col-md-4">
<img alt="client" class="img-circle" src="/theme_tutorial/static/src/img/client_2.jpg"/>
<h3>Client Name</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="col-md-4">
<img alt="client" class="img-circle" src="/theme_tutorial/static/src/img/client_3.jpg"/>
<h3>Client Name</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
</div>
</section>
</template>
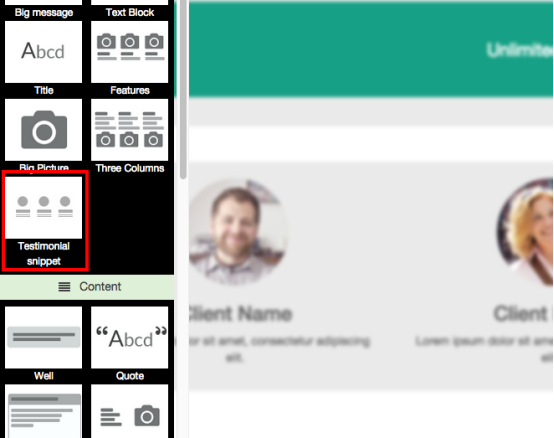
如你所见,我们使用Bootstrap的默认类来显示三列。这三列一开始并不可见,我们通过Website Builder来调整它们来适配显示。前面的代码已经创建snippets的内容,但我们还是需要将它放到编辑框里,这样我们可以拖拽他们到页面上。拷贝/粘贴这个模板到snippets.xml文件。
<template id="place_into_bar" inherit_id="website.snippets" name="Place into bar">
<xpath expr="//div[@id='snippet_content']/div[@class='o_panel_body']" position="inside">
<t t-snippet="theme_tutorial.snippet_testimonial"
t-thumbnail="/theme_tutorial/static/src/img/ui/snippet_thumb.jpg"/>
</xpath>
</template>

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动共创优秀实例教程
转载请注明:文章转载自:代码驿站 [http:/www.codeinn.net]
本文标题:Odoo 创建Snippets
本文地址:http://www.codeinn.net/odoo/1447.html



