ASP.NET MVC 5使用X.PagedList.Mvc进行分页教程(PagedList.Mvc)
时间:2020-10-08 13:28:38 | 栏目:.NET代码 | 点击:次
ASP.NET MVC中进行分页的方式有多种,但在NuGet上使用最广泛的就是用PagedList、X.PagedList.Mvc进行分页。(原名为:PagedList.Mvc,但是2014年开始,作者将项目名称改名字为“X.PagedList.Mvc”),用这个插件的话会非常便利,大家可以试试,接下来将给大家讲下如何安装这个NuGet插件。
ASP.NET MVC 5使用X.PagedList.Mvc进行分页教程(原名为PagedList.Mvc)
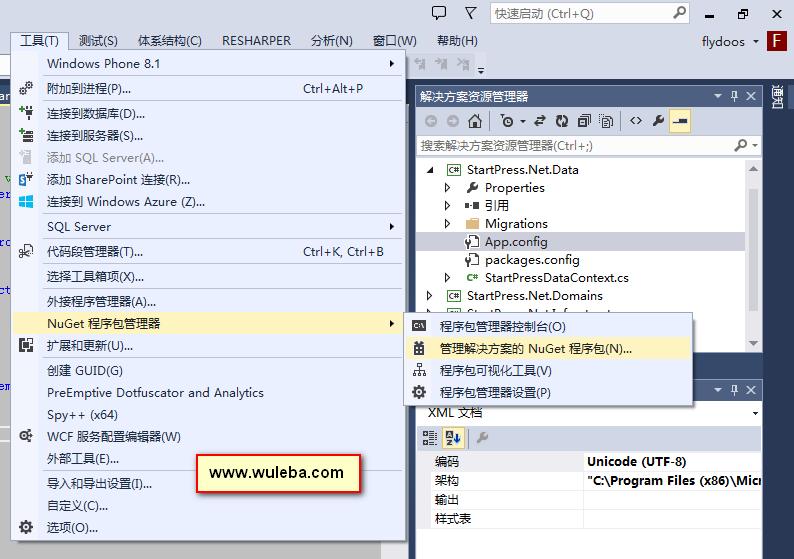
1、工具――NuGet 程序包管理器――管理解决方案的 NuGet 程序包

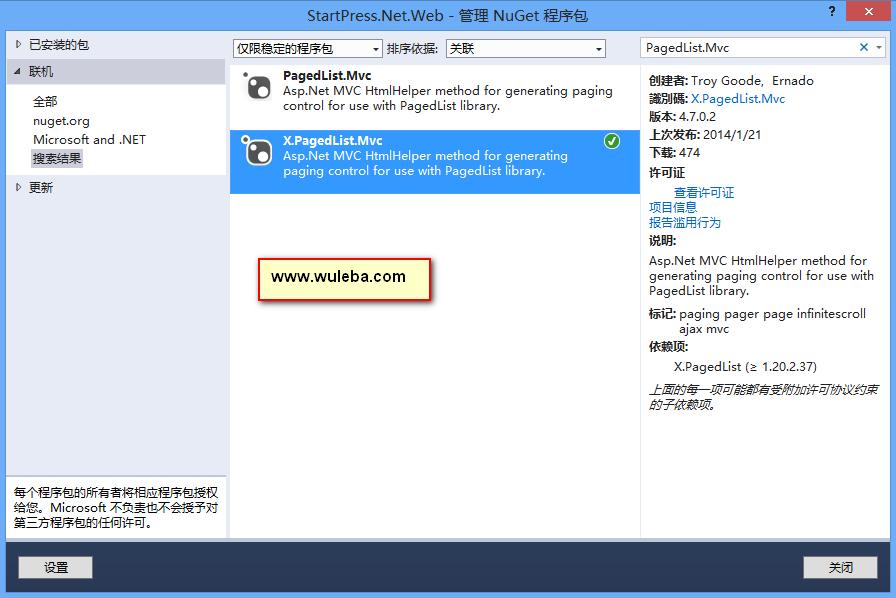
2、 搜索“X.PagedList.Mvc”,并安装、引用

3、\Controllers\UserController.cs 后台代码基本用法:
using PagedList;
// GET: User/1
public ActionResult Index(int page = 1)
{
const int pageSize = 10;
//List<User> users = (from u in db.Users
// orderby u.Id descending
// select u).Skip((page - 1) * pageSize).Take(pageSize).ToList();
//return View(users);
var iUsers = db.Users.OrderBy(p => p.Id).ToPagedList(page, pageSize);
return View(iUsers);
}
4、\Views\User\Index.cshtml 前台代码基本用法:
@using PagedList
@using PagedList.Mvc
<table class=“table”>
xxxx
xxxx
xxxx
</table>
@Html.PagedListPager((IPagedList)Model, page => Url.Action(“Index”, new { page }))
5、\App_Start\RouteConfig.cs 配置一下:
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute(“{resource}.axd/{*pathInfo}”);
routes.MapRoute(
name: “Default”,
url: “{controller}/{action}/{page}”,
defaults: new { controller = “User”, action = “Index”, page = UrlParameter.Optional }
);
}
}
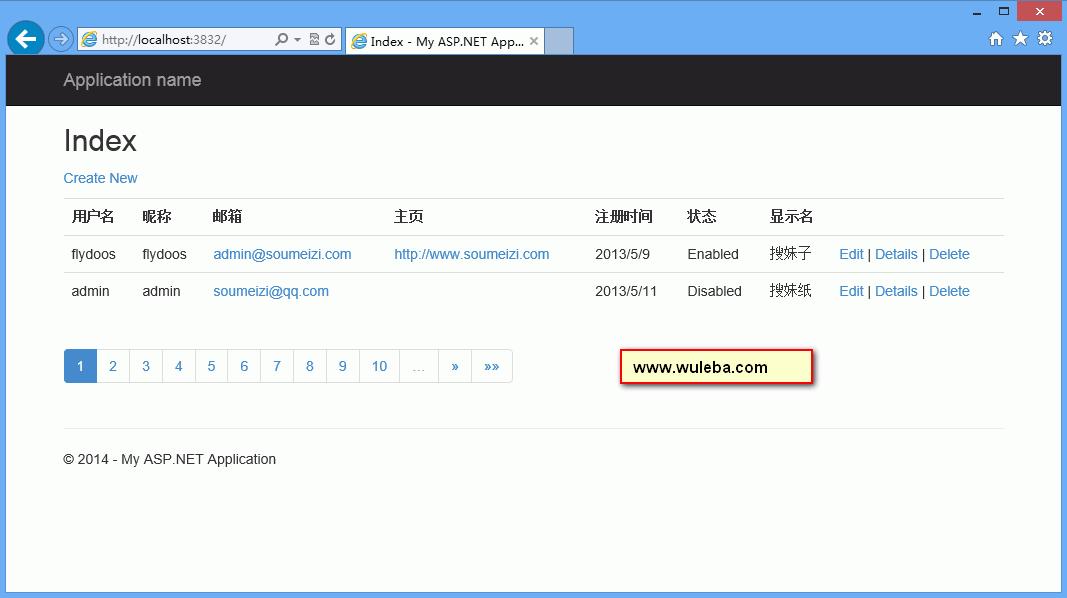
6、效果图:

提醒大家:
如果想要了解他的更多语法,可以看看这个官方的链接:https://github.com/ernado-x/X.PagedList