Vue项目中引入外部文件的方法(css、js、less)
时间:2020-10-08 13:26:37 | 栏目:vue | 点击:次
这两天学习了Vue.js ,正好了解了如何引入外部文件的方法,而且很重要,所以,今天添加一点小笔记。
例子中css文件采用bootstrap.css,js文件采用jQuery,less文件用less.less(自定义文件)
步骤一:安装webpack
cnpm install webpack -g
步骤二:在src/assets下面新建css、js、less、fonts文件夹,并放入对应文件。
将bootstrap.css放入css目录下,bootstrap.min.js放入js文件下,fonts字体放入fonts目录下
步骤三:安装js依赖
cnpm install jquery --save-dev
步骤四:安装css依赖
cnpm install style-loader --save-dev cnpm install css-loader --save-dev cnpm install file-loader --save-dev
步骤五:安装less依赖
npm install less less-loader --save
步骤六:修改build/webpack.base.conf.js文件,
(1)在开头引入webpack(后面的plugins那里需要)
var webpack = require('webpack')
(2)添加jquery插件,
在module.exports = { entry: {app:'./src/main.js'},
后面加
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
],
(3)设置路径,
把resolve里面的
复制代码 代码如下:
alias: {'vue$':'vue/dist/vue.common.js','src': path.resolve(__dirname,'../src'),'assets': path.resolve(__dirname,'../src/assets'),'components': path.resolve(__dirname,'../src/components')}
改成
alias: {
'vue$': 'vue/dist/vue.common.js',
'src': path.resolve(__dirname, '../src'),
'assets': path.resolve(__dirname, '../src/assets'),
'components': path.resolve(__dirname, '../src/components'),
jquery: "jquery"
}
(4)配置loader加载依赖,
在修改module里面
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.css$/,
loader: "style-loader!css-loader",
},
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader",
},
注意:如果utils.js文件里面已经添加了less、css这里不用添加上面后两个test了,否则会报错!!!

(5)配置字体loader加载依赖
{test: /\.svg(\?v=\d+\.\d+\.\d+)?$/, loader: 'file-loader?mimetype=image/svg+xml'},
{test: /\.woff(\?v=\d+\.\d+\.\d+)?$/, loader: "file-loader?mimetype=application/font-woff"},
{test: /\.woff2(\?v=\d+\.\d+\.\d+)?$/, loader: "file-loader?mimetype=application/font-woff"},
{test: /\.ttf(\?v=\d+\.\d+\.\d+)?$/, loader: "file-loader?mimetype=application/octet-stream"},
{test: /\.eot(\?v=\d+\.\d+\.\d+)?$/, loader: "file-loader"}
步骤六:接着修改 src文件夹下面的main.js文件,打开文件之后在顶部加入
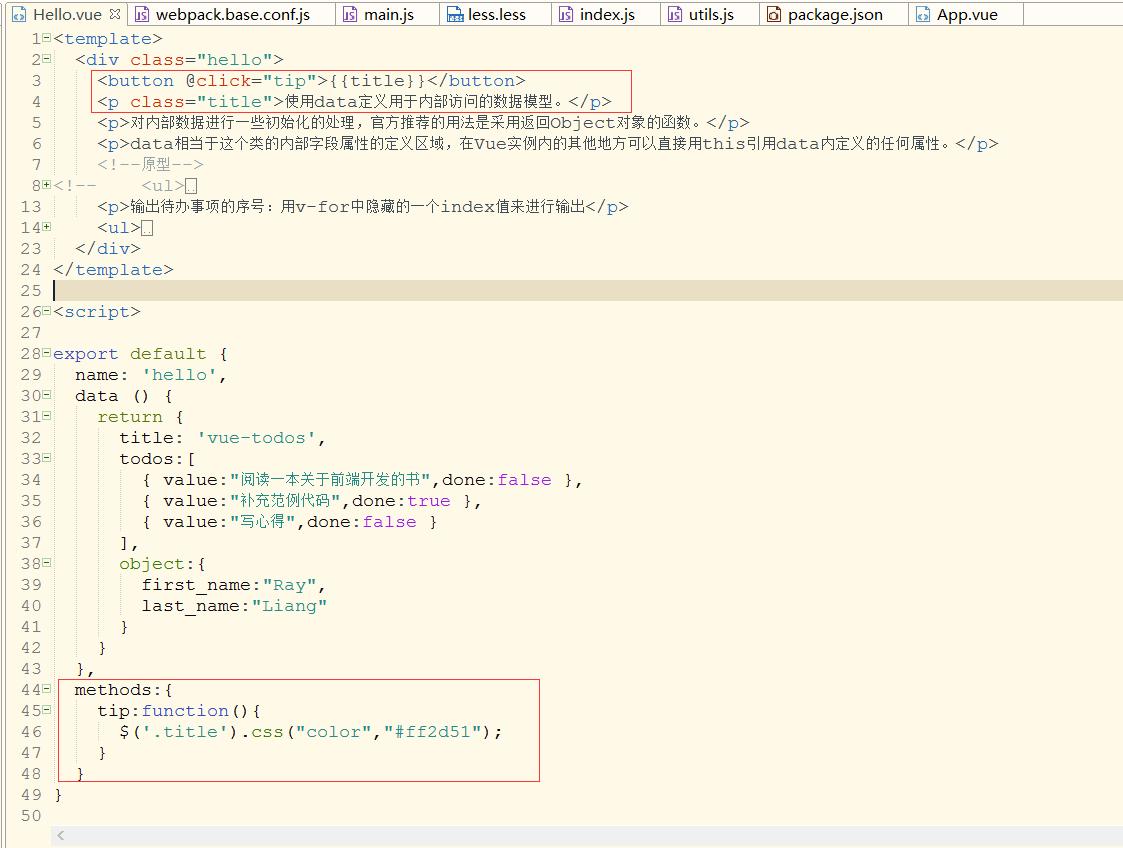
import'./assets/css/bootstrap.css' import'./assets/js/bootstrap.min.js' import'./assets/less/less.less'
现在就可使用less、jquery,如下图所示: