C# 创建EXCEL图表并保存为图片的实例
时间:2020-10-07 14:27:15 | 栏目:.NET代码 | 点击:次
数据表格能够清晰的呈现数据信息,但是我们对于一些繁杂多变的数据想要很直观的看到数据变化走势或者数据的占比时,数据图表会更具代表性,并且在呈现数据信息上也更形象,也能获取更多纯数字信息所不能直接展现的信息。在下面的代码中,将向您展示如何通过使用免费的Free Spire XLS for .NET组件来实现。
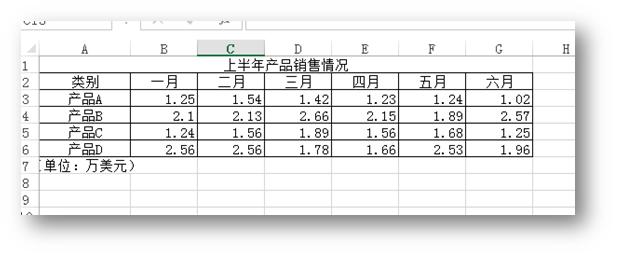
原数据表格:

C#
using Spire.Xls;
using System.Drawing;
using System.Drawing.Imaging;
namespace CreateChart_XLS
{
class Program
{
static void Main(string[] args)
{
//创建一个Workbook类实例,加载Excel文档
Workbook workbook = new Workbook();
workbook.LoadFromFile(@"C:\Users\Administrator\Desktop\Sample.xlsx");
//获取第一个工作表
Worksheet sheet = workbook.Worksheets[0];
//设置工作表的名称
sheet.Name = "柱状图";
sheet.GridLinesVisible = false;
//创建柱状图
Chart chart = sheet.Charts.Add(ExcelChartType.ColumnClustered);
//指定用于生成图表的数据区域
chart.DataRange = sheet.Range["A2:G6"];
chart.SeriesDataFromRange = false;
//指定图表所在的位置
chart.LeftColumn = 1;
chart.TopRow = 9;
chart.RightColumn = 12;
chart.BottomRow = 26;
//设置图表的名称及字体格式
chart.ChartTitle = "上半年产品销售情况(单位:万美元)";
chart.ChartTitleArea.IsBold = true;
chart.ChartTitleArea.Size = 12;
//设置X轴坐标名称及字体格式
chart.PrimaryCategoryAxis.Title = "产品类别";
chart.PrimaryCategoryAxis.Font.IsBold = true;
chart.PrimaryCategoryAxis.TitleArea.IsBold = false;
//设置Y轴坐标名称及字体格式
chart.PrimaryValueAxis.Title = "销售额";
chart.PrimaryValueAxis.HasMajorGridLines = false;
chart.PrimaryValueAxis.TitleArea.TextRotationAngle = 90;
chart.PrimaryValueAxis.MinValue = 0.5;
chart.PrimaryValueAxis.TitleArea.IsBold = false;
//设置图例的位置
chart.Legend.Position = LegendPositionType.Right;
//保存文档
workbook.SaveToFile("ColumnChart.xlsx", ExcelVersion.Version2013);
//加载生成图表后的Excel文档
workbook.LoadFromFile("ColumnChart.xlsx");
//遍历工作簿,诊断是否包含图表
Image[] images = workbook.SaveChartAsImage(sheet);
for (int i = 0; i < images.Length; i++)
{
//将图表保存为图片
images[i].Save(string.Format("img-{0}.png", i), ImageFormat.Png);
}
}
}
}
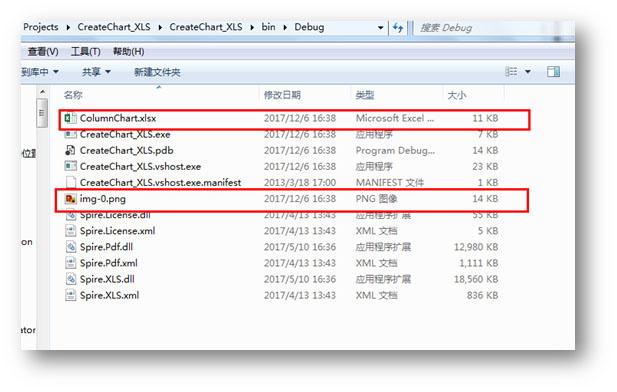
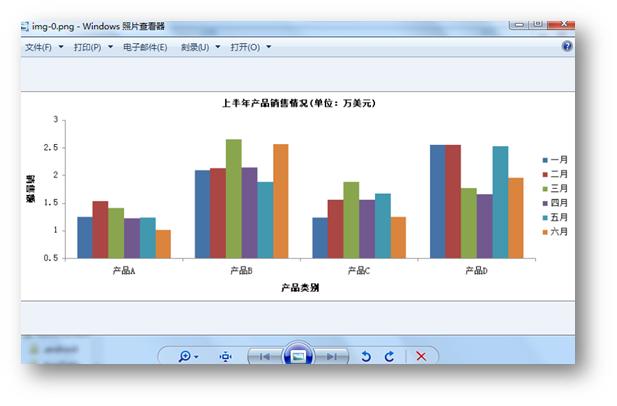
生成的图表文件及图片如下图所示:


组件获取地址:https://www.e-iceblue.cn/Downloads/Free-Spire-XLS-NET.html