详解Vue+elementUI build打包部署后字体图标丢失问题
时间:2020-10-07 14:25:49 | 栏目:vue | 点击:次
错误描述:
Vue+elementUI build打包部署后字体图标丢失,控制台显示文件element-icons.woff和element-icons.ttf文件404
错误展现:

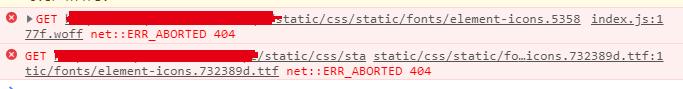
控制台报错截图

dom渲染展示
解决方法:
webpack module配置:(build目录下webpack.base.conf.js)
module: {
rules: [
...(config.dev.useEslint ? [createLintingRule()] : []),
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]
},
webpack utils.js 修改:(build目录下utils.js)
添加 publicPath: '../../'
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
处理结果: