Java中使用websocket实现在线聊天功能
时间:2020-10-05 21:34:36 | 栏目:JAVA代码 | 点击:次
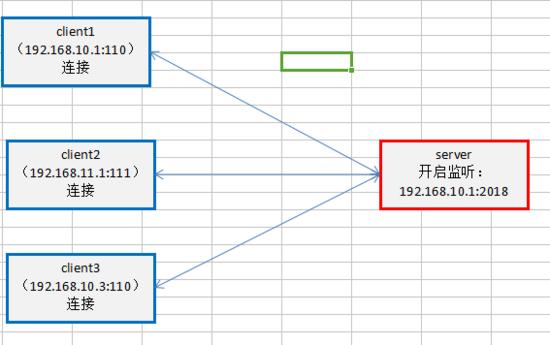
很早以前为了快速达到效果,使用轮询实现了在线聊天功能,后来无意接触了socket,关于socket我的理解是进程间通信,首先要有服务器跟客户端,服务的启动监听某ip端口定位该进程,客户端开启socket分配ip端口连接服务端ip端口,于是两个进程间便可以通信了。下面简单画个图理解。

but,今天还是准备分享websocket的使用,先上效果,再贴代码。
第一步启动socket服务。

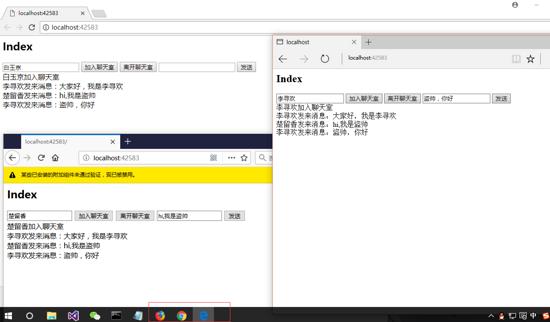
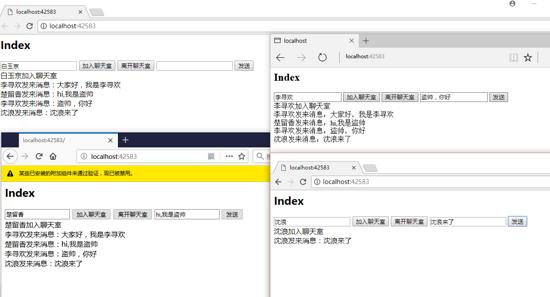
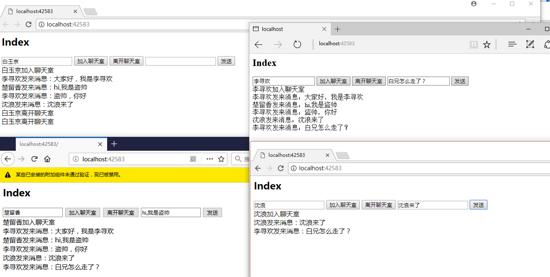
然后连接客户端连接服务器,加入聊天室,分别使用googel(白玉京,沈浪),火狐(楚留香),ie(李寻欢)进行测试,效果如下。

*
*****************断开一下。

******************断开一下。

下面是本次测试源码。
服务端:
public class TestWebSocketController : Controller
{
WebSocketServer server;
List<SessionInfo> listSession = new List<SessionInfo>();
public ActionResult Index()
{
return View();
}
//服务启动
public string Start()
{
var ip = "192.168.1.106";
var port = "1010";
server = new WebSocketServer();
if (!server.Setup(ip, int.Parse(port)))
{
return "WebSocket服务启动Error";
}
//新的会话连接
server.NewSessionConnected += SessionConnected;
//会话关闭
server.SessionClosed += SessionClosed;
//新的消息接收
server.NewMessageReceived += MessageReceived;
if (!server.Start())
{
//处理监听失败消息
return "error";
}
return "success";
}
/// <summary>
/// 会话关闭
/// </summary>
/// <param name="session"></param>
/// <param name="value"></param>
private void SessionClosed(WebSocketSession session, SuperSocket.SocketBase.CloseReason value)
{
Debug.WriteLine("会话关闭,关闭原因:{0} 来自:{1} 时间:{2:HH:MM:ss}", value, session.RemoteEndPoint, DateTime.Now);
//SendMsgToRemotePoint(SessionId, SessionId + "已断开");
var sessionRemove = listSession.FirstOrDefault(s => s.SessionId == session.SessionID);
listSession.Remove(sessionRemove);
}
/// <summary>
/// 会话连接
/// </summary>
/// <param name="session"></param>
private void SessionConnected(WebSocketSession session)
{
Debug.WriteLine("新的会话连接 来自:{0} SessionID:{1} 时间:{2:HH:MM:ss}", session.RemoteEndPoint, session.SessionID, DateTime.Now);
listSession.Add(new SessionInfo { SessionId = session.SessionID, EndPoint = session.RemoteEndPoint.ToString() });
}
/// <summary>
/// 消息接收
/// </summary>
/// <param name="session"></param>
/// <param name="value"></param>
private void MessageReceived(WebSocketSession session, string value)
{
//反序列化消息内容
var message = JsonConvert.DeserializeObject<MessageInfo>(value);
foreach (var item in listSession)
{
///发送消息
SendMsg(item.SessionId, string.Format("{0}发来消息:{1}", message.Name, message.Message));
}
}
// <summary>
/// 发送消息
/// </summary>
/// <param name="sessionId"></param>
/// <param name="msg"></param>
private void SendMsg(string sessionId, string msg)
{
var appSession = server.GetAppSessionByID(sessionId);
if (appSession != null)
appSession.Send(msg);
}
public class MessageInfo
{
public string Name { get; set; }
public string Message { get; set; }
}
public class SessionInfo
{
public string SessionId { get; set; }
public string EndPoint { get; set; }
//public string Name { get; set; }
}
}
客户端:
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<script src="../Scripts/jquery-1.8.2.js"></script>
<input type="text" id="txtName" />
<input type="button" value="加入聊天室" id="btnConnection" />
<input type="button" value="离开聊天室" id="btnDisConnection" />
<input type="text" id="txtInput" />
<input type="button" value="发送" id="btnSend" />
<div id="msg"></div>
<script language="javascript" type="text/javascript">
var ws;
var url = "ws://192.168.1.106:1010"
$("#btnConnection").click(function () {
if ("WebSocket" in window) {
ws = new WebSocket(url);
}
else if ("MozWebSocket" in window) {
ws = new MozWebSocket(url);
}
else
alert("浏览器版本过低,请升级您的浏览器");
//注册各类回调
ws.onopen = function () {
$("#msg").append($("#txtName").val() + "加入聊天室<br />");
}
ws.onclose = function () {
$("#msg").append($("#txtName").val() + "离开聊天室<br />");
}
ws.onerror = function () {
$("#msg").append("数据传输发生错误<br />");
}
ws.onmessage = function (receiveMsg) {
$("#msg").append(receiveMsg.data + "<br />");
}
//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload = function () {
ws.close();
}
});
//$("#btnDisConnection").click(function () {
// $("#msg").append($("#txtName").val() + "离开聊天室<br />");
// ws.close();
//});
$("#btnSend").click(function () {
if (ws.readyState == WebSocket.OPEN) {
var message = "{\"name\":\"" + $("#txtName").val() + "\",\"message\":\"" + $("#txtInput").val() + "\"}";
ws.send(message);
}
else {
$("#msg").text("Connection is Closed!");
}
});
</script>
总结