Android 仿微信图像拍摄和选择界面功能(代码分享)
时间:2020-10-04 14:43:56 | 栏目:Android代码 | 点击:次
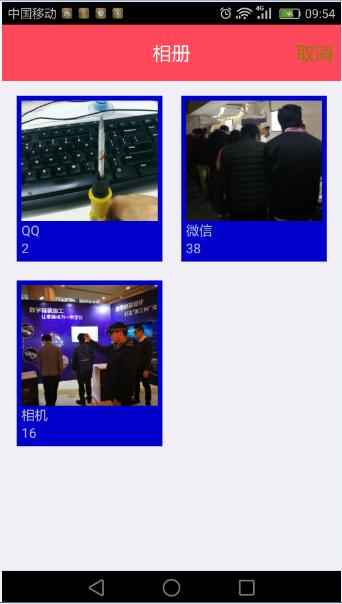
插件运行后的画面如下:
下面这张图对图像进行筛选,根据照片产生的源头分(QQ和微信和相机)

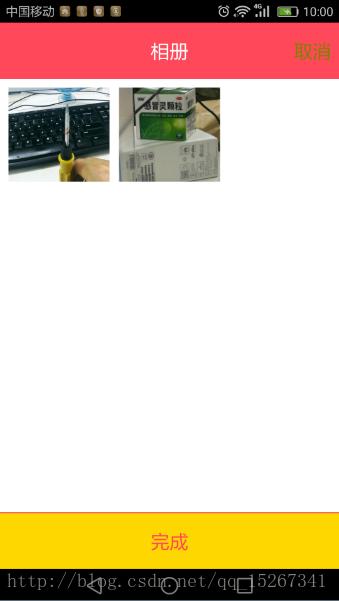
点击某文件夹后,可以查看该文件夹下包含的所有的图片

图片选择界面

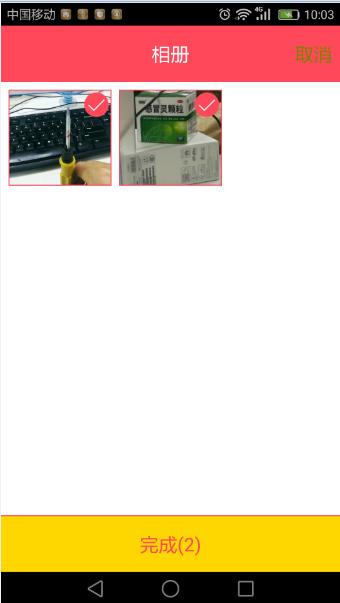
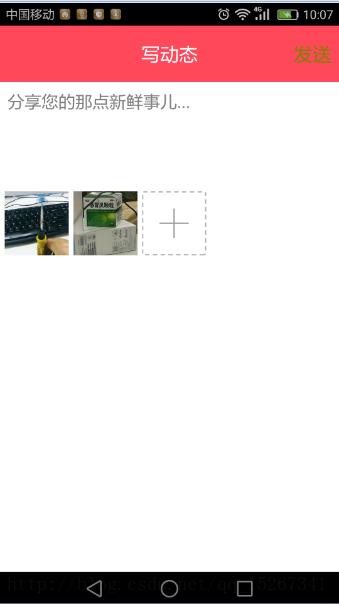
选中后就跳到已经选择界面的窗口,并且可以对该吃图片上传进行简要的描述

首先我想说明的是这个插件默认是不进行图片筛选的,打开app后会有几十个文件夹,但是个人认为开发中常用的图片基本都来自于QQ中拍摄的照片,微信中拍摄的照片,以及相机直接拍摄的照片,因此我对这个插件进行过滤以及文件夹名称的更改,具体做法,主要是对AlbumHelper类buildImagesBucketList方法中的do-while循环进行稍微修改
do {
String _id = cur.getString(photoIDIndex);
String name = cur.getString(photoNameIndex);
String path = cur.getString(photoPathIndex);
String title = cur.getString(photoTitleIndex);
String size = cur.getString(photoSizeIndex);
String bucketName = cur.getString(bucketDisplayNameIndex);
String bucketId = cur.getString(bucketIdIndex);
String picasaId = cur.getString(picasaIdIndex);
if (bucketName.equals("Camera") || bucketName.equals("WeiXin")) {
if (path.contains("storage/emulated/0")
&& bucketName.equals("Camera")) {
bucketName = "QQ";
}
if (path.contains("storage/emulated/0")
&& bucketName.equals("WeiXin")) {
bucketName = "微信";
}
if (!path.contains("storage/emulated/0")
&& bucketName.equals("Camera")) {
bucketName = "相机";
}
ImageBucket bucket = bucketList.get(bucketId);
if (bucket == null) {
bucket = new ImageBucket();
bucketList.put(bucketId, bucket);
bucket.imageList = new ArrayList<ImageItem>();
bucket.bucketName = bucketName;
}
bucket.count++;
ImageItem imageItem = new ImageItem();
imageItem.imageId = _id;
imageItem.imagePath = path;
imageItem.thumbnailPath = thumbnailList.get(_id);
bucket.imageList.add(imageItem);
}
} while (cur.moveToNext());
}
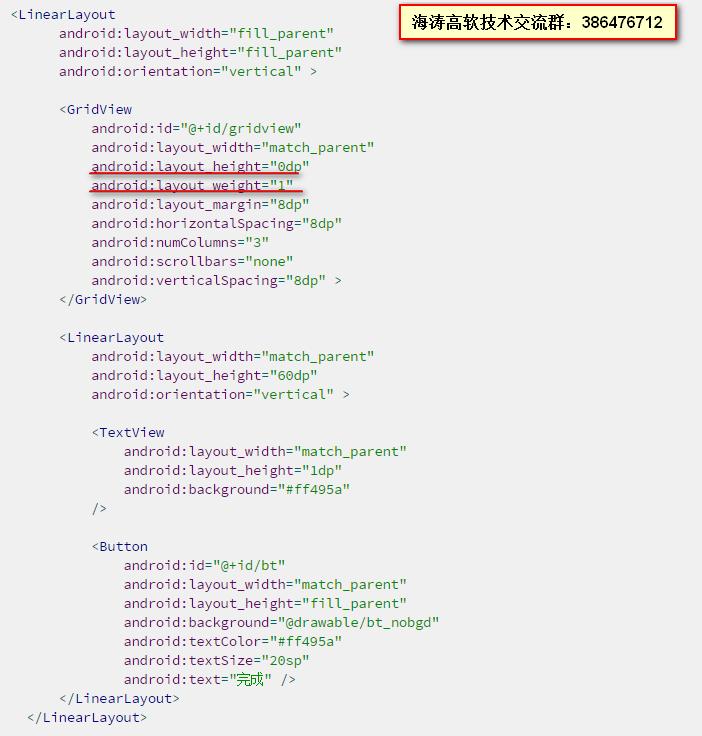
默认这个插件图片选择界面的完成按钮只显示一半,因此要对布局界面做一个简单的修改