Vue.js用法详解
时间:2020-10-04 14:43:19 | 栏目:vue | 点击:次
vue.js 教程
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。
Vue 只关注视图层, 采用自底向上增量开发的设计。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue 学习起来非常简单,本教程基于 Vue 2.1.8 版本测试。
前 言
前段时间为了一个数据查询的项目自学了Vue,感觉这款框架还是很不错的,今天就整理整理这个框架如何使用,希望对正在学这个框架的小伙伴有所帮助~
首先,我们先来了解一下Vue:
Vue.js是一套构建用户界面(user interface)的渐进式框架。与其他重量级框架不同的是,Vue 从根本上采用最小成本、渐进增量(incrementally adoptable)的设计。Vue 的核心库只专注于视图层,并且很容易与其他第三方库或现有项目集成。另一方面,当与单文件组件和 Vue生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供有力驱动。所以,Vue其实还是很强大的。
1.Vue.js的安装与模版语法
Vue的使用非常简单,直接下载Vue.js或者Vue.min.js导入就可以使用。
1-1 模板语法
Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。
Vue.js 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。
结合响应系统,在应用状态改变时, Vue 能够智能地计算出重新渲染组件的最小代价并应用到 DOM 操作上。
1. html模版
html模版:基于DOM的模版,模版都是可解析的有效的HTML
插值:
文本:使用“Mustache”语法(大括号){{ value }};作用:替换实例上的属性值,当值改变时,插值内容会被自动更新。也可使用v-text="value"代替。
<p>{{ value }}<p> 等价于 <p v-text="value"></p>
原生的html:双大括号输出的文本,不会解析html标签。也就是说当实例的data为html标签时,不能解析而是直接输出出来。此时如想要解析,可使用v-html="value"代替。
new Vue({
data:{
value: `<span>我是一个span标签</span>`
}
});
<p>{{ value }}<p> 页面展示 => <span>我是一个span标签</span>
<p v-html="value"><p> 页面展示 => 我是一个span标签
需要注意的是,有时候因为一些网络延迟等原因,用户会在也买年中先看到{{ xxx }},然后才有数据。我们若想避免此效果,可用v-text="xxxx"代替。
属性:使用v-bind进行绑定,可以响应变化。
<h2 :class="{red:show}">标题</h2> => 注意此处的show为data内的一个布尔值数据,若真则添加red的class,若假则移除red的class,
使用javascript表达式:可以写简单的表达式。(可以简单的三目运算,但是不可以写if语句),以后会有计算属性。
{ 1+2 }
{ true? "yes":"no" }
2. 字符串模版
template字符串
tempalte => 选项对象的属性
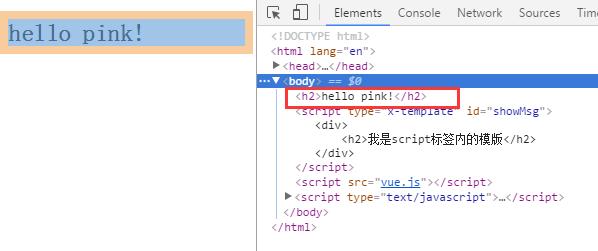
模版将会替换挂载的元素。挂载元素的内容都会被忽略,根节点只有一个,将html结构写在一对script标签中,设置type="x-template"。
<body>
<div id="box">
</div>
</body>
<script src="vue.js"></script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded',function () {
var str = '<h2>hello pink!</h2>'
var vm = new Vue({
el: '#box',
template: str
});
},false);
</script>
说明权重比较高,直接“代替”挂载点,把原来的html替换后显示。
//代码片段这个就是利用script标签对内定义模版,局限性:不能跨文件使用,一个页面中可以使用
<body>
<div id="box">
</div>
</body>
<script src="vue.js"></script>
<script type="x-template" id="str">
<p>我是一个p标签</p>
</script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded',function () {
var vm = new Vue({
el: '#box',
template: '#str'
});
},false);
</script>
Vue实例,每一个应用都是通过Vue这个构造函数创建根实例(root instance)启动New Vue(选项对象)。需要传入选项对象,对象包含挂在元素,数据,模板、方法等。
el:挂载元素选择器 --- String|HtmlElement
data:代理数据 --- Object|Function
methods:定义方法 --- Object
Vue代理data数据,每个vue实例都会代理其data对象里所有的属性,这些被代理的属性是响应的。新添加的属性不具备响应功能,改变后不会更新视图。
Vue实例自身属性和方法,暴露自身的属性和方法,以“$”开头的,例如:$el、$data。。。
var vm = new Vue({
el: '#app',
data: {
message: 'hello,Datura!!!'
},
methods: {
test (){
alert(1);
}
},
compontents:{
//这里存放组件
}
});
/* vm就是new出来的实例 */
console.log(vm.$data);//也就是数据data,后面还有很多挂载在vm(new出来的)实例上的属性
//代码片段放在template标签里,并给一个id名
<body>
<template id="tem">
<p>我是template</p>
</template>
<div id="box">
</div>
</body>
<script src="vue.js"></script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded',function () {
var vm = new Vue({
el: '#box',
template: '#tem'
});
},false);
</script>
3. 模版―render函数
render函数很接近编辑器
render => 选项对象属性
数据对象属性
class: {}, => 绑定class,和v-bind:class一样的API
style: {}, => 绑定样式,和v-bind:style一样的API
attrs: {}, => 添加行间属性
domProps: {}, => DOM元素属性
on: {}, => 绑定事件
nativeOn: {}, => 监听原生事件
directives: {}, => 自定义指令
scopedSlots: {}, => slot作用域
slot: {}, => 定义slot名称 和组件有关系,插曹
key: "key", => 给元素添加唯一标识
ref: "ref", => 引用信息
2Vue.js的条件、循环语句
2-1条件语句
v-if :根据值的真假,切换元素会被销毁、重建; => 在dom中已消失
v-show :根据值的真假,切换元素的display属性;
v-else :条件都不符合时渲染;
v-else-if :多条件判断,为真则渲染;
一、V-if
条件判断使用 v-if 指令:
<div id="app">
<p v-if="seen">现在你看到我了</p>
<template v-if="ok">
<p>哈哈哈,打字辛苦啊!!!</p>
</template>
</div>
<script>
new Vue({
el: '#app',
data: {
seen: true,
ok: true
}
})
</script>
这里, v-if 指令将根据表达式 seen 的值(true 或 false )来决定是否插入 p 元素。
二、v-else
可以用 v-else 指令给 v-if 添加一个 "else" 块:
随机生成一个数字,判断是否大于0.5,然后输出对应信息:
<div id="app">
<div v-if="Math.random() > 0.5">
Sorry
</div>
<div v-else>
Not sorry
</div>
</div>
<script>
new Vue({
el: '#app'
})
</script>
三、v-show
我们也可以使用 v-show 指令来根据条件展示元素:
<div id="app">
<h1 v-show="ok">Hello!</h1>
</div>
<script>
new Vue({
el: '#app',
data: {
ok: true
}
})
</script>
四、v-else-if
v-else-if 在 2.1.0 新增,顾名思义,用作 v-if 的 else-if 块。可以链式的多次使用:
判断 type 变量的值:
<div id="app">
<div v-if="type === 'A'">
A
</div>
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<div v-else>
Not A/B/C
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
type: 'C'
}
})
</script>
[v-show、v-if的使用与比较]
① v-show :根据值的真假,切换元素的display属性;
v-show的元素会始终渲染并保持在DOM中。
v-show并不支持template语法。
② v-if是真实的条件渲染,因为他会确保条件块在切换当中适当的销毁与重建条件块内的事件监听器和子组件。
③ v-if有更高的切换消耗而v-show有更高的初始渲染消耗。
如果需要频繁切换使用v-show更好,如果在运行时条件不大可能改变,使用v-if比较好
2-2 循环语句 v-for
① 语法:v-for="x in items"
x是索引;items是数组,这样进行遍历
② v-for循环是不断创建新的标签,标签里的内容,我们决定,一般都是放在数组里,然后遍历显示出来。也可以放对象 ,遍历对象。
③ 当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级。
<body>
<div id="app">
<ul>
<li v-for="(val,key) in fruitsArr">{{ val }} => {{ key }}</li> //循环出来的列表项
</ul>
</div>
</body>
<script src="../vue.js"></script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded',function () {
var vm = new Vue({
el: '#app',
data:{
fruitsArr:['apple','banana','orage','pear'] //数据源
}
});
},false);
</script>

总结