使用vue-cli导入Element UI组件的方法
时间:2020-10-02 10:21:22 | 栏目:vue | 点击:次
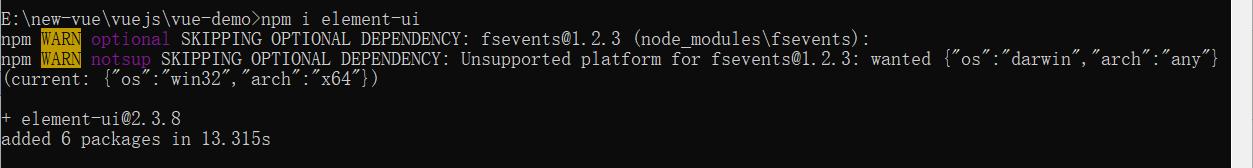
首先第一步,现在命令行中输入npm i element-ui,如:

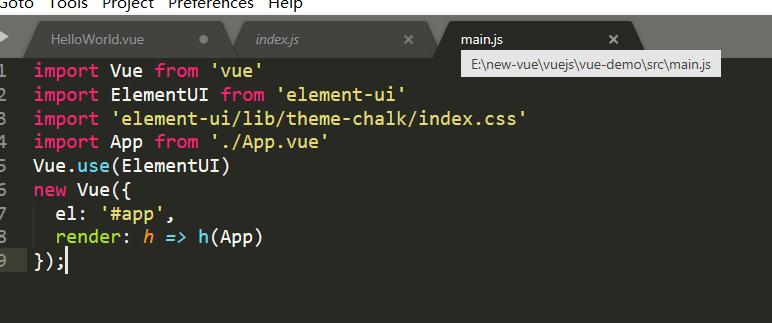
接着在mian.js 中添加
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)
如:=>

最后在命令行输入npm run dev打开自己创建的项目就可以使用了
总结