IDEA配置静态资源热加载操作(Springboot修改静态资源不重启)
时间:2020-09-30 13:00:36 | 栏目:JAVA代码 | 点击:次
第一步:
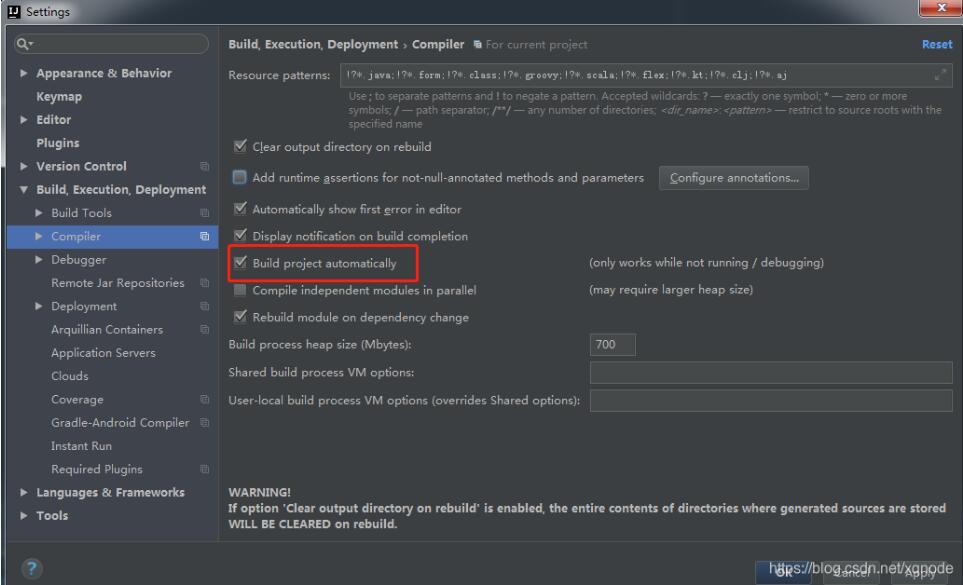
修改file->settings->compiler->build project automatically

第二步:
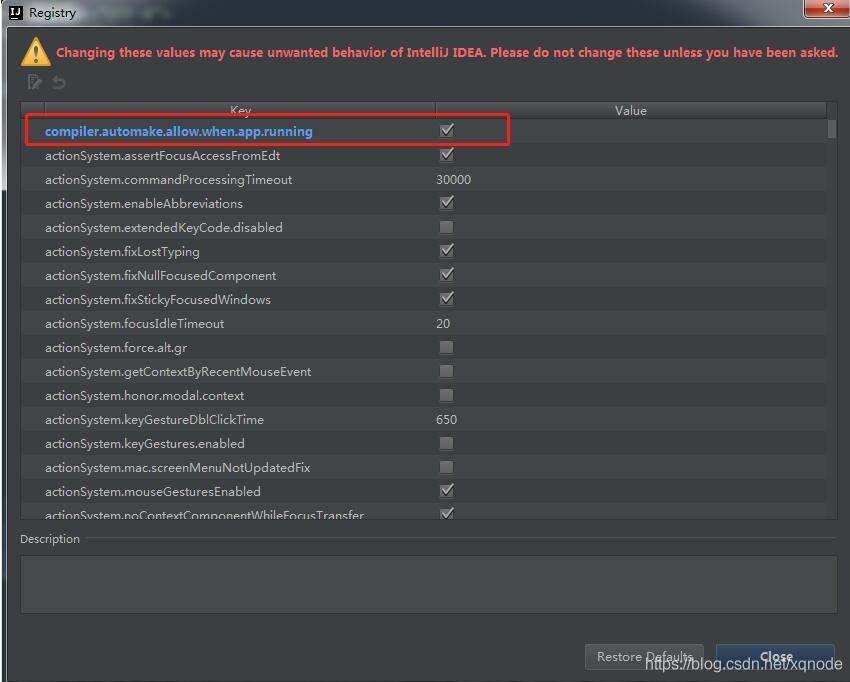
按ctrl+shift+a,搜索Registry双击进去,点击面板搜索running,勾选下面的值:

代码的热加载可以使用spring-boot-devtools,百度下就有很多,个人感觉不好用,修改代码需要重启项目,很烦,非常鸡肋,所以我不用,哈哈哈…
补充知识:idea实现修改html等springboot下static目录静态资源重新加载
对于前后端不分离项目来说,需要修改完js或者html代码后及时看到修改后的结果,但是基于idea的spingboot开发必须重启后才能看到js修改后的效果,这根本没法用
最后解决办法如下:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
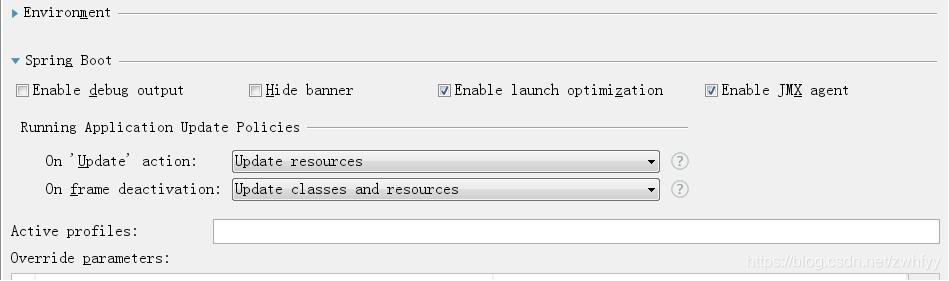
然后再填加个配置,在运行main方法类上编辑下:

这样每次改完文件切换到浏览器js文件就自动被重新装载了,凑合着可用了。