vscode中的vue项目报错Property ‘xxx‘ does not exist on type ‘CombinedVueInstance<{ readyOnly...Vetur(2339)
时间:2022-11-08 09:50:46 | 栏目:vue | 点击:次
问题描述:
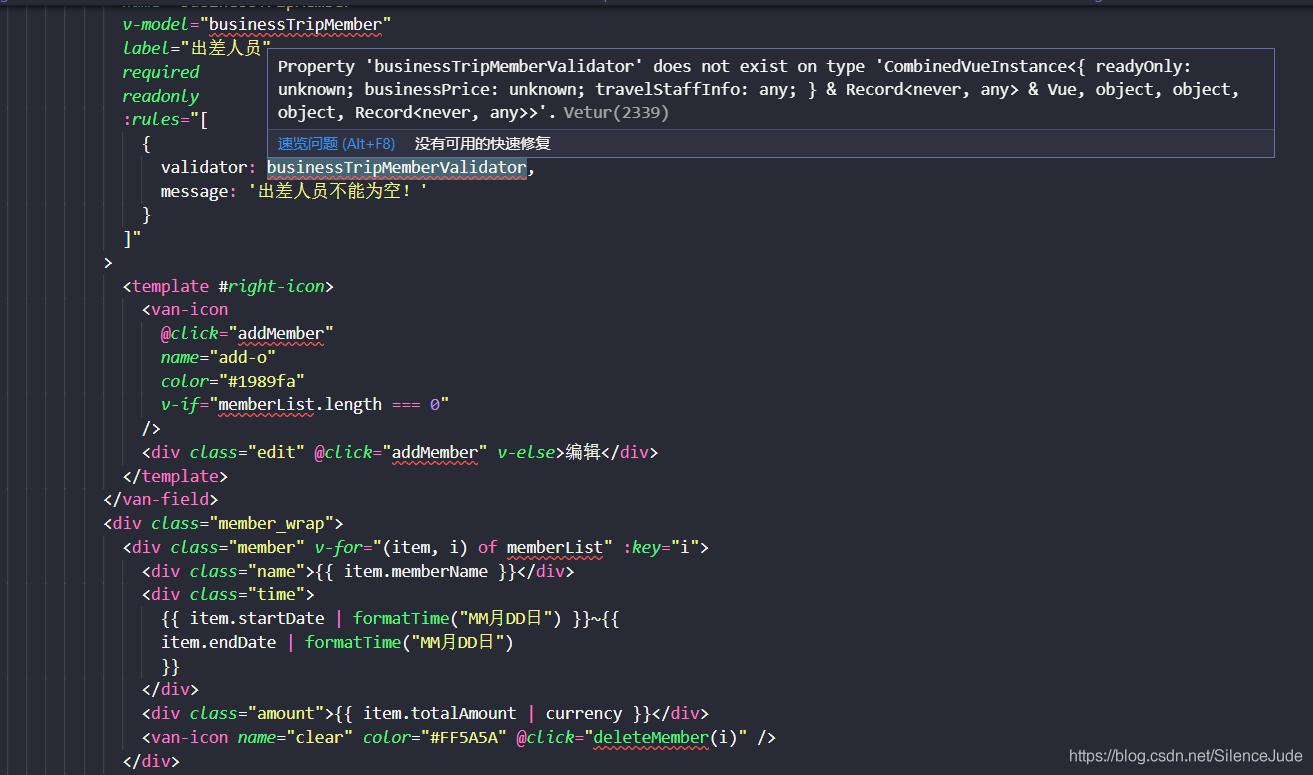
今天早上一开机,打开项目,发现项目一片醒目的红色,查看报错原因提示:
Property ‘xxxx' does not exist on type 'CombinedVueInstance<{ readyOnly: unknown; businessPrice: unknown; travelStaffInfo: any; } & Record<never, any> & Vue, object, object, object, Record<never, any>>. Vetur(2339)

解决过程:
疯狂百度,只查明该报错与typescript相关,但是我这里是一个纯正的vue项目,也没有开启tslint,为啥会报这个错误呢?

于是重点关注结尾的Vetur(2339),想来应该是与Vetur插件相关。
禁用了Vetur相关的插件之后,果然不报错了。
但是Vetur插件涉及到的东西太多了,格式化,代码片段,直接关闭会导致很多功能无法正常使用!
于是开始研究Vetur的配置,果然找到了玄机。


解决办法:
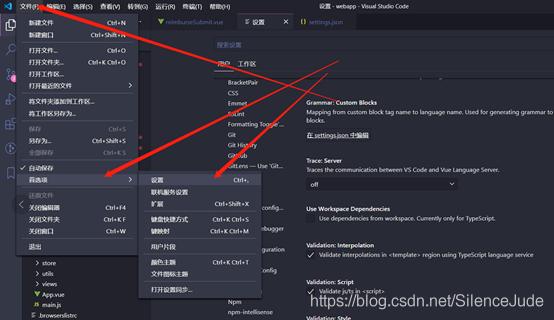
依次点击:文件――首选项――设置,在打开的页面点击,用户――拓展――vetur
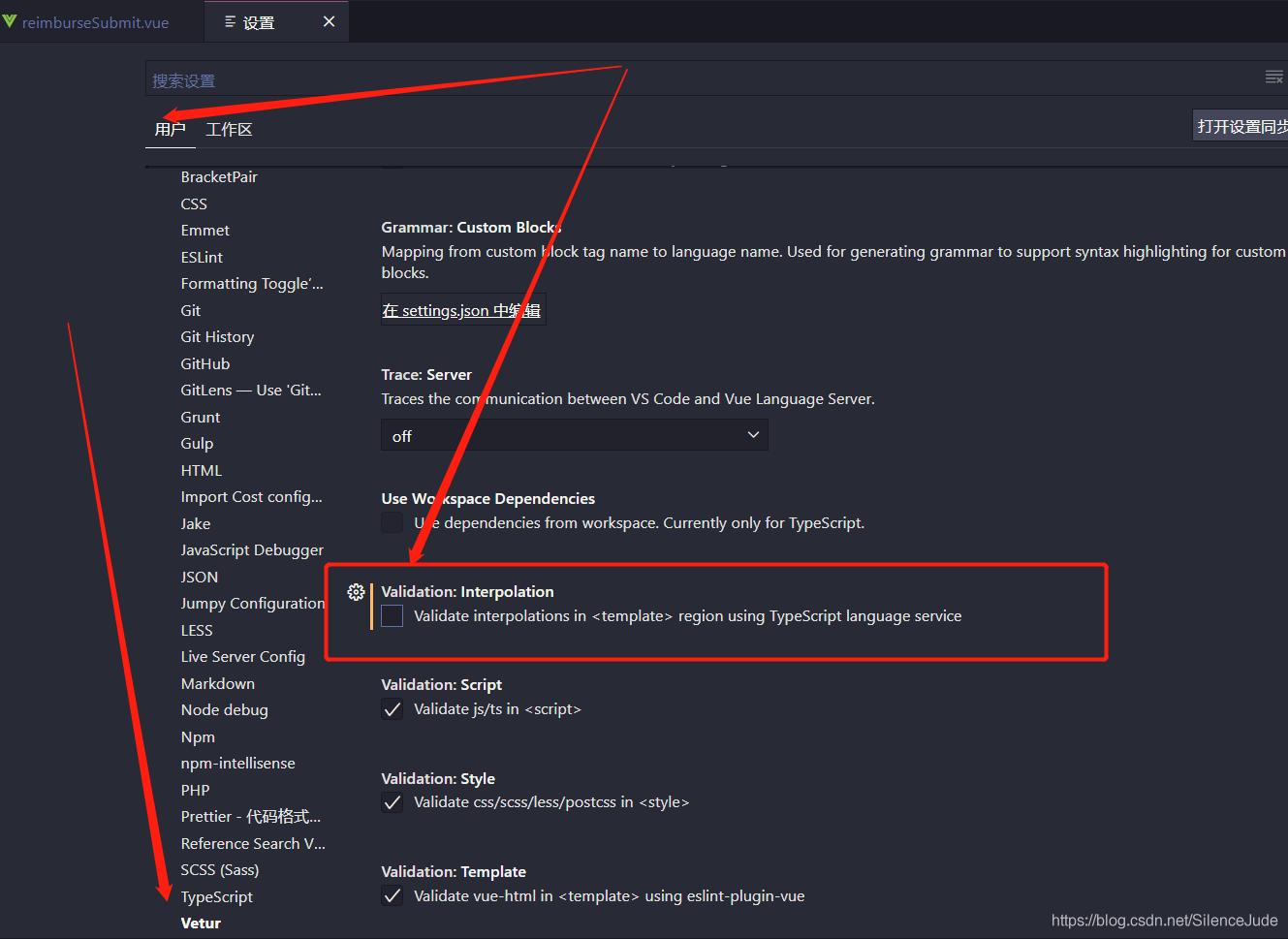
然后疯狂下滑,找到Validation: Interpolation一栏,看到这里有一句:
validate interpolation in <template> region using TypeScript language service
大意就是按照TypeScript 的语法规则去校验<template>中的语句。
豁然开朗,关闭该选项即可。
至于为啥会勾选上,八成是因为vetur升级的原因吧 。